Ngoài các tính năng có thể khiến bạn phải nhướng mày ngay từ cái nhìn đầu tiên, Microsoft Edge còn sở hữu nhiều công cụ tuyệt vời giúp cải thiện trải nghiệm duyệt web của bạn. Edge VPN (được cung cấp bởi CloudFlare) là một trong những tiện ích như vậy và đúng như tên gọi, đây là dịch vụ VPN có cách hoạt động cực kỳ đơn giản, có thể giúp bạn lấy lại phần nào đó sự riêng tư của mình trên không gian internet chỉ với một cú nhấp chuột.

Xem thêm: Microsoft Edge hiện hỗ trợ 5GB VPN tích hợp miễn phí
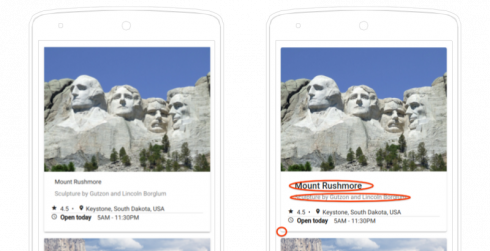
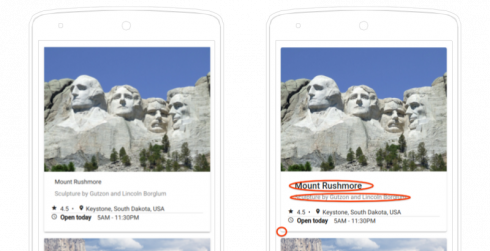
Cũng tương tự như việc quảng bá website ( SEO ) thì trong lĩnh vực ứng dụng di động có khái niệm ASO.
ASO là gì?
App store optimization (ASO) là quá trình nâng cao khả năng hiển thị của một ứng dụng điện thoại di động (chẳng hạn như một chiếc iPhone, iPad, Android, ứng dụng Windows Phone) trong một cửa hàng ứng dụng (như iTunes, Google Play trên Android). App store optimization (ASO) là tương đương với tối ưu hóa công cụ tìm kiếm SEO. Cụ thể, App store optimization (ASO) bao gồm các quá trình xếp hạng cao trong kết quả tìm kiếm ứng dụng trên một app store và biểu đồ bảng xếp hạng. ASO không giống như Search Engine Optimization (SEO) khi chỉ dừng lại ở tăng thứ hạng hiện thị kết quả tìm kiếm của store, mà còn có một phần quan trọng hơn là thuyết phục khách hàng tiềm năng của bạn thật sự tải ứng dụng sau khi đã click vào nó. Việc thực hiện tốt ASO sẽ giúp ứng dụng của bạn đứng cao trong kết quả tìm kiếm của app store và sẽ giúp tăng số lượng download ứng dụng.

Xem thêm: Cách đưa ứng dụng của bạn lên top trên chợ ứng dụng di động
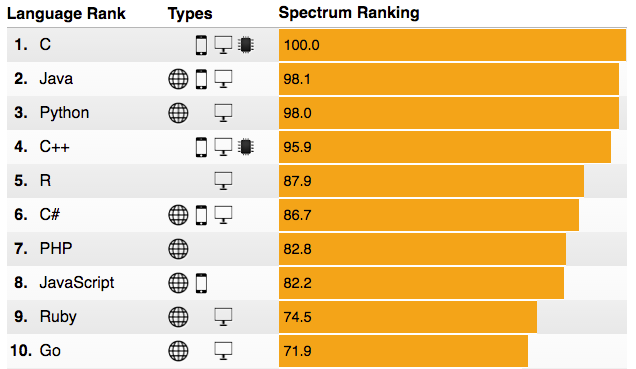
Khảo sát về mức độ phổ biến của các ngôn ngữ lập trình mới đây đã cho thấy, Python và Java đang nắm giữ những vị trí top trên bảng xếp hạng (BXH).
IEEE Spectrum lần thứ năm công bố số liệu của xếp hạng tương tác của các ngôn ngữ lập trình hàng đầu. Và lần đầu tiên trong năm nay, Python – nhà vô địch năm 2017 – tái xuất. Trước đó, trong BXH TIOBE công bố vào tháng 8 năm 2018, Java lại về nhất, giống như năm ngoái.

Xem thêm: Python và Java cạnh tranh nhau trên bảng xếp hạng các ngôn ngữ lập trình hot
Dịch vụ xuất khẩu phần mềm được luật quy định như thế nào?
Doanh nghiệp hỏi: Chúng tôi là công ty phần mềm tại Việt Nam, niện nay chúng tôi có một số phần mềm (truy cập qua đường truyền internet) đã mua server và lisence từ đối tác nước ngoài.

Xem thêm: Xuất khẩu phần mềm được luật quy định như thế nào?
Nếu bạn đang cố gắng trở thành một nhà phát triển phần mềm và thấy quá trình này thực sự khó khăn thì đừng lo bởi bạn không đơn độc. Học lập trình vốn rất khó và có nhiều người thất bại, đặc biệt là những người học qua internet trực tuyến.

Xem thêm: Vài mẹo hay khiến việc học lập trình dễ dàng hơn
Kể từ khi chiếc điện thoại di động đầu tiên ra mắt thị trường vào năm 1973, thị trường điện thoại đã nhanh chóng đổi mới từ những chiếc điện thoại cầm tay nặng khoảng 1kg và chỉ có thể gọi 1 cuộc 1 lần tới những chiếc điện thoại thông minh chỉ nặng khoảng 30g và chứa đủ số lượng app có thể chạy tới hết đời bạn.

Xem thêm: Những điều khác biệt giữa kiểm thử ứng dụng trên thiết thiết bị di động
Phiên bản mới nhất của Angular hiện đã có mặt. Angular 7.0.0 chính là bản cập nhật cho toàn bộ nền tảng, framework cốt lõi, Angular material và CLI cũng như cung cấp các tính năng mới cho toolchain cùng một số launch đối tác.

Xem thêm: Angular 7.0.0 đã chính thức phát hành
Làm thế nào để bạn xác định xem liệu một người có phải là chuyên gia trong những việc họ làm? Đó có thể là một câu hỏi khó trả lời trong một số lĩnh vực nhưng may mắn thay nó không khó để biết trong lĩnh vực IT. Dựa vào code, hệ thống, hoặc các công việc thiết kế phần mềm mà họ đã làm.

Xem thêm: Các chuyên gia Java mà bạn nên theo dõi
Bài viết này nhằm mục đích hướng dẫn quý khách sử dụng SSH để thay đổi các loại mật khẩu trên máy chủ Linux sử dụng Kloxo Control Panel. Các mật khẩu bao gồm: mật khẩu root, mật khẩu admin Kloxo, mật khẩu root của MySQL cũng như khắc phục một số sự cố trên Horde Mail và RoundCube Mail.

Xem thêm: Đổi mật khẩu admin, mysql Kloxo qua SSH
























![[165]92](https://techtalk.vn/wp-content/uploads/2017/05/16592-696x489.png)