HTML (HyperText Markup Language) là ngôn ngữ đánh dấu được sử dụng rộng rãi nhất hiện nay. Các thẻ HTML với một chút giúp đỡ từ CSS tạo ra tất cả những gì bạn nhìn thấy trên thế giới World Wide Web.

Facebook đã xây dựng một artificial intelligence tool để giúp các lập trình viên vá lỗi cho code. Nó được gọi là SapFix và hiện đang được sử dụng để tự động phát hiện các lỗi bất thường trong code và đề xuất các giải pháp sửa lỗi thích hợp cho các lập trình viên.

Theo báo cáo của Appota thì Gần 1/2 Lập Trình Viên di động viết App bằng Native.
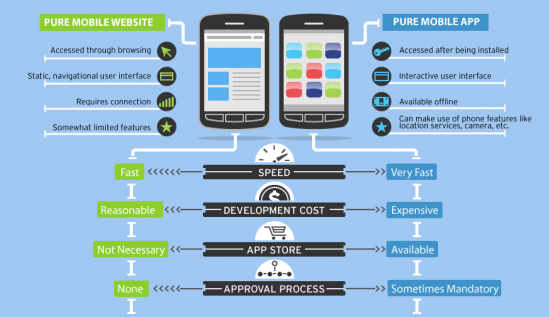
Vậy, Native app , Mobile web app hay Hybrid app là gì?

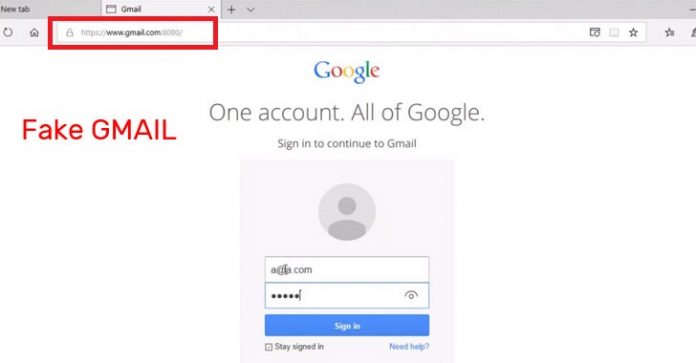
Đêm qua (theo giờ Việt Nam) cả thế giới vừa háo hức đón chờ những “siêu phẩm” iPhone mới từ Apple, thì sáng nay một chuyên gia bảo mật đã phát hiện ra một lỗ hổng nghiêm trọng có thể cho phép hacker giả mạo địa chỉ trang web trong trình duyệt của Safari trên iOS.

Xem thêm: Cảnh báo lỗ hổng bảo mật trên Safari, người dùng Apple cẩn trọng
Tin vui cho các lập trình viên! Hôm nay Facebook vừa công bố đến cộng đồng một vài phần mềm nguồn mở trí về trí tuệ nhân tạo (A.I) giúp phân loại đối tượng trong hình ảnh (Segmenting objects within images). Những công cụ như The DeepMask, SharpMask, và MultiPathNet hiện đã có mặt trên GitHub.

AI framework open source của Facebook, PyTorch, đã gần như sẵn sàng được tung ra ngoài thị trường. Công ty đã thông báo về tính năng mới trong PyTorch 1.0, hiện có sẵn dưới dạng bản xem trước dành cho các developer.

Nếu bạn đang có array object bạn cần để sắp xếp theo một thứ tự cụ thể, bạn có thể sẽ bị “cám dỗ” tìm đến thư viện JavaScript. Tuy nhiên, trước khi bạn làm như vậy, bạn có thể thực hiện sorting rất đầy đủ và gọn gàng với hàm Array.sort sẵn có. Trong bài viết này, tôi sẽ cho bạn thấy cách sắp xếp array objects trong JavaScript mà không cần lo nghĩ.

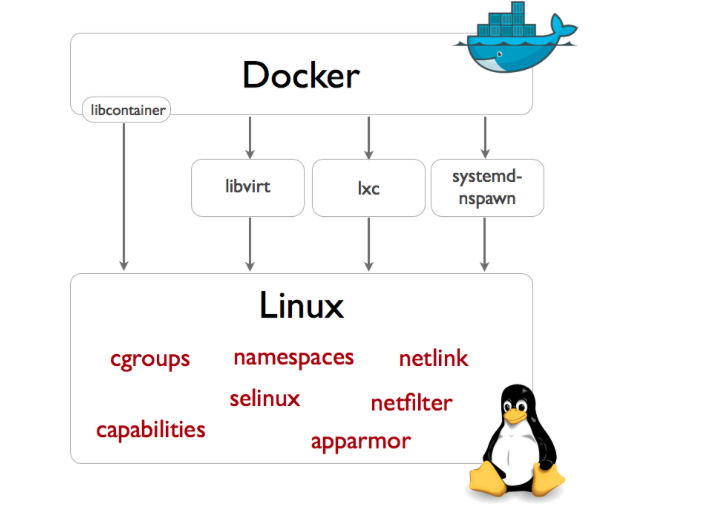
Trong giới công nghệ, mọi người gần như ai cũng bàn tán về container và cơ sở hạ tầng dựa trên container. Nhưng công nghệ container này là gì? Và làm thế nào nó giải quyết những vấn đề thách thức mà chúng ta đang đối mặt?

Vào giữa tháng trước, tôi để ý thấy rằng trang Wikipedia cần tới 15-20 giây ( và thậm chí còn lâu hơn) để load được 1 trang. Không chỉ Wikipedia, CNN hay ngay đến cả trang tìm kiếm lớn nhất hiện nay là Google cũng mất một khoản thời gian tương tự mới có thể load được trang. Có điều gì đó không đúng lắm ở đây.

Xem thêm: Bảo mật Web bằng HTTPS khiến việc load trang trở nên chậm hơn
Gần đây, có nhiều nguồn tin lo lắng rằng các nhà phát triển Java sẽ vô tình sử dụng nhầm bản JDK implementation khi Oracle bắt đầu cung cấp các build của open source OpenJDK và cũng tung ra các bản JDK build thương mại dựa trên khung xương từ nguồn OpenJDK.

Xem thêm: Những điều bạn cần biết về Oracle OpenJDK Builds và Oracle JDK (Java SE Downloads)
Có rất nhiều cách để kiếm tiền online như freelance, websites thương mại điện tử, thậm chí là các website social networking. Đặc biệt 1 trang mạng xã hội nổi tiếng sẽ giúp bạn kiếm được bộn tiền. Facebook, Instagram, Twitter… chẳng hạn, đều là những sản phẩm kinh doanh trị giá hàng tỷ đô la.

Đây hẳn là một trong những câu hỏi được các lập trình viên mới bắt đầu học React. Câu hỏi này sẽ hơi khó trả lời, vì mỗi dự án sẽ có yêu cầu khác nhau, sử dụng công nghệ khác nhau.

Trong Tam Quốc, các bậc quân sư tài năng có tài điều binh khiển tưởng, ngồi trong trướng bồng quyết thắng cách đó hàng ngàn dặm.
Trong Tu Chân, các cao thủ có chiêu “Cách Không Thủ Vật” điều khiển đồ vật từ xa, hoặc “Ngự Kiếm Phi Hành”, dùng chân khí để điều động phi kiếm hay pháp bảo.

Xem thêm: Series Bảo Mật Nhập Môn – CSRF – Những cú lừa ngoạn mục
Một ngôn ngữ mới lại được ra lò trong năm 2018 và có vẻ như nó đang được rất nhiều cộng đồng quan tâm đến. Đó chính là NIM. Ở bài viết này mình xin giới thiệu sơ qua về 1 vài thông tin của ngôn ngữ thú vị này.

Xem thêm: Ngôn ngữ lập trình NIM, Một sự lựa chọn mới cho dân lập trình
Sau một thời gian dài làm việc, vị trí mong muốn nhất của các lập trình viên thường sẽ là PM tức là product manager người quản lý sản phẩm. Vậy chúng ta cần biết gì và chuẩn bị những gì để trở thành một nhà quản lý chuyên nghiệp. 
Sắp xếp trong collection
Thực ra việc sắp xếp trong collection của java là một vấn đề rất cũ, nhưng thường trong các câu hỏi phỏng vấn về java ứng viên rất hay bị hỏi về vấn đề này. Vì vậy mình mong post này sẽ giúp được một số ứng viên chẳng may bị hỏi đến lúc phỏng vấn :D.

Thấy các bạn test hộ nhiều quá, mình rất cảm động nên đã thêm chức năng “đàm luận nhân sinh” vào bot để các bạn có người chém gió nhe. Các bạn có thể tiếp tục trò chuyện với bot tại m.me/toidicodedao nhé
Xem thêm: Hướng dẫn viết chat bot cho Facebook – Phần 2: Tạo Fanpage và kết nối với bot
Chào mọi người!
Hôm nay sẽ tiếp tục loạt bài “Mình biết thì mình chia sẻ” của mình mong tiếp tục nhận được sự ủng hộ từ anh em
Rất xin lỗi vì sau bài viết trước Docker với lập trình viên web của mình thì mình lại ngắt quãng không thể đi luôn vào phần tìm hiểu tiếp tục kết nối với cơ sở dữ liệu. Hôm nay chúng ta sẽ cùng đi giải quyết vấn đề đó.

Trước khi đọc tiếp, Các bạn hãy xem toàn bộ đoạn video dưới đây, đoạn video này khiến TSA trở nên ngớ ngẩn vì đã tiêu tốn hàng nghìn đô la cho một ứng dụng như vậy.

Xem thêm: Một lập trình viên tái tạo lại chính xác app tỷ đồng của TSA chỉ trong 10 phút
Gần đây cả Docker và M$ đều thông báo là có thể chạy Docker Container trên Windows Server. Với mình đây là tin khá là shock vì trước giờ mình luôn cho rằng việc chạy docker engine trực tiếp trên Windows (không thông qua máy ảo Linux) hoặc tạo một container với OS không phải là Linux là điều không thể. Thế nên mình quyết định là tìm hiểu xem nó là cái gì.

Trong bài viết này, tôi sẽ tổng hợp lại các biện pháp bảo mật ở mức cao (mức khái niệm). Đưa ra các yêu cầu về lập trình an toàn trong phát triển Web, để người lập trình cần phải xử lý và cài đặt mã nguồn, giúp cho ứng dụng web đảm bảo được mức an toàn cao nhất có thể. Bảo vệ được hệ thống dữ liệu và người dùng. Bạn đọc có thể coi đây là checklist để kiểm tra ứng dụng web của mình.

Xem thêm: Tổng hợp 11 biện pháp bảo mật về lập trình an toàn trong phát triển ứng dụng Web
Sau khi đọc và làm theo phần 2, các bạn đã có 1 con bot chạy được. Tuy nhiên, Cloud9 chỉ hỗ trợ các bạn code và deploy để test thứ chứ không hỗ trợ hosting. Sau khoảng 2,3 tiếng không sử dụng, cloud9 sẽ tự tắt server làm bot ngưng hoạt động. Do đó chúng ta phải deploy con bot lên một host khác.

Kì này, các bạn sẽ được tìm hiểu thực hư về lỗ hổng bảo mật SQL Injection “thần thánh”, một trong những lỗ hổng bảo mật phổ biến và nguy hiểm nhất mọi thời đại.
Tại sao SQL Injection lại “thần thánh”?

Xem thêm: Series Bảo Mật Nhập Môn – SQL Injection – Lỗ hổng bảo mật thần thánh
Theo một bảng xếp hạng vừa được công bố, Việt Nam có năng lực của lập trình viên đứng thứ 23 thế giới, trong khi đứng số 1 là Trung Quốc.
Theo Bussiness Insider, HackerRank, trang web cho phép các lập trình viên trên khắp thế giới luyện tập kĩ năng code của mình, vừa đưa ra một bảng xếp hạng có giá trị tham khảo về năng lực của các lập trình viên trên khắp thế giới. Được biết, HackerRank đã thu thập kết quả từ 1,5 triệu lập trình viên và các bài code của họ được cả các công ty lớn như Facebook hay Airbnb dùng để làm đề bài tuyển dụng.

Xem thêm: Năng lực lập trình viên Việt Nam xếp hạng 23 thế giới
Deep linking sẽ nâng cao user engagement và đơn giản quy trình ra mắt ứng dụng, giúp bạn theo dõi lời giới thiệu (referrals), xem thử chiến dịch nào hiệu quả nhất, cũng như nhận diện những cách thức để app trở nên hữu dụng hơn và người dùng có thể tiếp cận tốt hơn.

Overlays, dialog boxes, modal windows, light boxes, bạn có thể gọi chúng là bất kỳ thứ gì bạn muốn, là một cửa sổ nhỏ hiện lên giữa màn hình, để thu hút sự chú ý của người dùng là một mẫu thiết kế được sử dụng (và lạm dụng khá nhiều).

Câu chuyện kéo dài 3 tháng về Apple Review Rejections.
Năm ngoái, tôi đã có bước tiến lớn trong sự nghiệp của mình: mua được 1 chiếc Macbook, bắt đầu học Swift & lập trình ứng dụng iOS

- Sử dụng Node.js để tương tác với Graph API Facebook
- Tôi đã viết app cho Apple Watch như thế nào (P1)
- 8 ngộ nhận phổ biến về nghề kiểm thử phần mềm
- Xây dựng ứng dụng theo kiến trúc củ hành
- Mô hình Agile trong phát triển và kiểm thử phần mềm
- Facebook thưởng nóng $15000 cho hacker hack thành công tài khoản Facebook
- Công ty nào đóng góp nhiều nhất cho open source?
- Có gì mới trong NativeScript?
- Top những ngôn ngữ lập trình dành cho bảo mật
- 7 yếu tố ảnh hưởng tới trải nghiệm người dùng
- Lời khuyên cho new coder ở tuổi xế chiều, không bao giờ quá muộn để lập trình
- Dirty COW - Lỗi bảo mật mới trên hệ điều hành Linux
Cần biết
Form Hồ sơ ứng tuyển theo mẫu tại đây >>
Lời Khuyên Cho Ứng Viên
* Điền thông tin vào form Hồ sơ ứng tuyển cùng với CV rõ ràng khi gửi ứng tuyển qua email.
* Gửi email có tiều đề, nội dung lịch sự... công ty sẽ loại ngay các ứng viên nếu thấy email không được chăm chút cẩn thận.
* Các file đính kèm > 2MB, vui lòng sử dụng các dịch vụ lưu trữ onnline và chỉ gửi link qua email.
Khi đi phỏng vấn:
* Chuẩn bị trang phục chỉnh chu, lịch sự.
* Xem trước bản đồ chỉ đường trong phần Liên hệ trên website, Không nên đến trễ.
* Đừng coi phỏng vấn là việc bạn bị hỏi và có nhiệm vụ trả lời, hãy coi đó là một cuộc trò chuyện, trả lời ngắn gọn và thẳng vào câu hỏi, tránh dài dòng, lan man.
* Hãy giữ bình tĩnh, Không nên quá căng thẳng.
* Hãy luôn mỉm cười khi trao đổi phỏng vấn.
* Nên tìm hiểu trước các thông tin về công ty, văn hóa công ty, vị trí đang ứng tuyển...
* Đừng đi phỏng vấn với tâm thế mình phải đạt được vị trí này, hãy coi cuộc phỏng vấn như là một thử thách, cho nên dù bạn có hài lòng với cuộc phỏng vấn như thế nào thì cũng hãy chuẩn bị tư thế rằng mình có thể bị out.
* Nên tự trả lời câu hỏi: "Tôi có thể làm được gì, hay mang lại gì cho doanh nghiệp nếu được tuyển dụng? ".
* Hãy tự tin, quyết đoán bạn sẽ ghi điểm trong mắt nhà tuyển dụng.
Bộ phận nhân sự:
Email: hr@dvms.vn
Tel:
Bản đồ chỉ đường tới công cty xem tại đây >>
Nội quy công ty, xem tại: Scribd >>
hoặc Slideshare >>
Nhiều người quan tâm
- Các nền tảng công nghệ hỗ trợ cho KHỞI NGHIỆP và CHUYỂN ĐỔI SỐ tiết kiệm, hiệu quả,...
- 5 lý do sở hữu một ứng dụng di động là cần thiết đối với doanh nghiệp vừa và nhỏ
- Top danh sách hơn 300 website submit PR cao
- Hệ thống điều hành, tìm gọi và quản lý xe sử dụng công nghệ mới
- Khắc phục lỗi đăng nhập Windows 10, không thể login vào Windows 10
- Mạng xã hội là gì? Hiểu đầy đủ nhất về mạng xã hội
- 100 Website đặt backlink miễn phí chất lượng
- Danh sách 6.500 website mua bán rao vặt, tốt để quảng cáo, SEO và tạo backlink
- Gần 700 forum, trang rao vặt giúp tăng độ phủ quảng cáo, SEO, Backlink
- Ứng dụng bán hàng trên smartphone, smart TV, mạng xã hội...
- IoT là gì? ứng dụng của IoT trong cuộc sống hiện đại
- Hướng dẫn cài ứng dụng, phần mềm cho Android trực tiếp bằng tập tin APK
Giải pháp cho doanh nghiệp
- Hệ thống quản lý văn bản thông minh
- Phần mềm quản lý cho thuê xe ô tô thường có những tính năng gì?
- B2B CLOUD: Giải pháp tối ưu cho doanh nghiệp và start-up
- Hệ thống chấm công từ xa thông minh SAttendance và hệ thống định vị STracking
- Phần mềm hội nghị truyền hình trực tuyến,họp trực tuyến điện toán đám mây
- Hệ thống quản lý vận tải ( S-TMS ) thông minh
- Phân hệ Quản lý Đội xe (Fleet Management) trong một hệ thống ERP thường có gì?
- SGo không còn xe trống chiều về
- App gọi sửa chữa điện nước tại nhà
- Quản lý logistic, tìm kiếm đơn vận, tìm kiếm tuyến vận chuyển, đặt đơn vận chuyển, ship hàng
- Hệ thống đánh giá thông minh trên smartphone và tablet
- Nhà thuốc, dược trên smartphone và tablet
Giải pháp cho khởi nghiệp
- Hệ thống order chuyên nghiệp cho quán ăn, cafe, nhà hàng,...
- Tìm giúp việc, sửa điện nước, dịch vụ tại nhà,...
- Ứng dụng Smartphone cho thể dục & thể thao
- Ứng dụng quản lý garage trên smartphone và tablet
- Ứng dụng smartphone và tablet cho ngành du lịch, travel, team building
- Ứng dụng công nghệ vào giáo dục (Edu Tech)
- Ứng dụng mobile để marketing và phân phối rượu vang
- Mua bán rau củ quả, nông sản trên smrtphone và tablet
- Giải pháp Blockchain và câu chuyện minh bạch hóa tiền công đức
- Đặt món dễ dàng
- App chăm sóc thú cưng, dịch vụ thú y
- Gọi GAS chỉ với một nút bấm trên smartphone
App hữu ích
- Tra cứu thông tin đăng kiểm cơ giới
- app SOS, gọi khẩn đường dây nóng khi gặp nạn, cháy nổ, nguy hiểm tính mạng, cấp cứu, cứu hộ,...tại Việt Nam
- Kiểm tra thực phẩm VietGAP trên smartphone
- Tra cứu thông tin doanh nghiệp tại Việt Nam
- Quản lý chi tiêu, thu/chi kinh doanh, tài chính cá nhân,... trên smartphone
Thế hệ số
- Hệ thống lái xe thông minh hoạt động như nào, #oto
- Những sản phẩm công nghệ có trong #smartphone
- Cấu tạo của tai nghe Bluetooth, #smartphone
- DVMS.VN
- Cách hoạt động của sợi quang, #DVMS
- Cách hoạt động của con chip, #DVMS
- 4G to 5G on #smartphone, #DVMS
- How to bypass #smartphone password, #DVMS
- Recover gmail password easily with a few simple steps on smartphone, #DVMS
- Đèn năng lượng mặt trời, cách lắm đặt đúng cách, tiết kiệm, dùng lâu
- Hướng dẫn cài đặt yahoo,outlook,hotmail... không cần cài thêm app, DVMS
- Cách cho hiện thư mục bị virus ẩn đi, #DVMS
- Cách chặn tự động cuộc gọi từ người là , DVMS
- Cách chỉnh sửa video ngắn trên facebook, DVMS
- Cách like fanpage mới, DVMS
CTY DVMS
Mời quý vị tham khảo hồ sơ năng lực của DVMS tại đây >>
Head Office: 95/2/26 Bình Lợi, Phường 13, Q. Bình Thạnh, TP.HCM, Việt Nam.
Tel: 02836028937
Email: sale@dvms.vn
BạnCầnGìCứHỏiDVMS: Chuyển đổi số giao thông, vận tải, giao nhận thông minh ; Giải pháp Blockchain ; Tư vấn, xây dựng, chuyển giao mạng xã hội ; Dịch vụ dữ liệu, Big data ; Uber Giúp việc, uber dịch vụ tại nhà ; Chuyển đổi số cho bệnh viện, y tế ; Chuyển đổi số Bác sĩ gia đình, y tế tại nhà ; Chuyển đổi số cho công ty tín dụng, ngân hàng, Fintech ; Chuyển đổi số cho công ty bảo hiểm ; Chuyển đổi số bán hàng, quản lý hệ thống phân phối ; Chuyển đổi số lĩnh vực du lịch; Chuyển đổi số lĩnh xăng dầu, gas; Giải pháp OTT; Chuyển đổi số nhà thuốc và công ty dược; Chuyển đổi số doanh nghiệp taxi; Chuyển đổi số doanh nghiệp vận tải; Chuyển đổi số dịch vụ tại nhà; Chuyển đổi số nông nghiệp; Giải pháp QRCODE ; Đào tạo chuyển đổi số, xây dựng đội ngũ CNTT cho doanh nghiệp và start-up; Giải pháp chăm sóc sức khỏe tại nhà ; ứng dụng định vị vệ tinh vào cuộc sống;Giải pháp truyền hình; thực tế ảo; mobile game; và giải pháp cho nhiều lĩnh vực khác
Giao thông thông minh
- Bán vé máy bay thông qua smartphone và tablet, smart TV
- Phần mềm quản lý xe thường có những tính năng gì?
- Điều hành hãng xe công nghệ, ứng dụng đặt xe trên smartphone tương tự Uber, Grab,...
- Lời giải cho xe trống chiều về – vấn đề nan giải của ngành vận tải Việt Nam
- Giao vận, Logistic
- Mua vé xe, đặt vé xe trên smartphone, smart TV
- Phần mềm quản lý cho thuê xe ô tô thường có những tính năng gì?
- Ứng dụng quản lý vận tải trên smartphone
- Phần mềm CRM (phần mềm quản lý khách hàng) cho lĩnh vực vận tải, hậu cần thường gồm những gì?
- Tra cứu thông tin đăng kiểm cơ giới
- Ứng dụng quản lý garage trên smartphone và tablet
- Tính năng cơ bản của một hệ thống giám sát hành trình, hộp đen và ứng dụng điều hành trong vận tải










