Theo một bảng xếp hạng vừa được công bố, Việt Nam có năng lực của lập trình viên đứng thứ 23 thế giới, trong khi đứng số 1 là Trung Quốc.
Theo Bussiness Insider, HackerRank, trang web cho phép các lập trình viên trên khắp thế giới luyện tập kĩ năng code của mình, vừa đưa ra một bảng xếp hạng có giá trị tham khảo về năng lực của các lập trình viên trên khắp thế giới. Được biết, HackerRank đã thu thập kết quả từ 1,5 triệu lập trình viên và các bài code của họ được cả các công ty lớn như Facebook hay Airbnb dùng để làm đề bài tuyển dụng.

Xem thêm: Năng lực lập trình viên Việt Nam xếp hạng 23 thế giới
Overlays, dialog boxes, modal windows, light boxes, bạn có thể gọi chúng là bất kỳ thứ gì bạn muốn, là một cửa sổ nhỏ hiện lên giữa màn hình, để thu hút sự chú ý của người dùng là một mẫu thiết kế được sử dụng (và lạm dụng khá nhiều).

Câu chuyện kéo dài 3 tháng về Apple Review Rejections.
Năm ngoái, tôi đã có bước tiến lớn trong sự nghiệp của mình: mua được 1 chiếc Macbook, bắt đầu học Swift & lập trình ứng dụng iOS

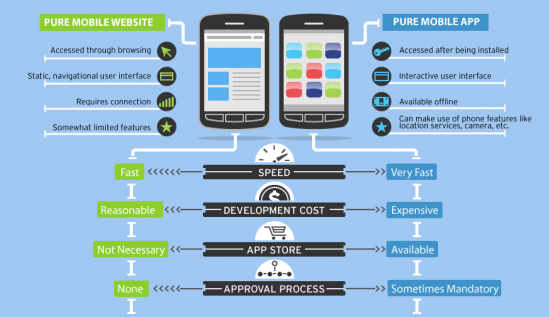
Theo báo cáo của Appota thì Gần 1/2 Lập Trình Viên di động viết App bằng Native.
Vậy, Native app , Mobile web app hay Hybrid app là gì?

Dưới đây là 1 số ngữ cảnh khi sử dụng Node.js để kết nối với API Graph của Facebook:

Tin vui cho các lập trình viên! Hôm nay Facebook vừa công bố đến cộng đồng một vài phần mềm nguồn mở trí về trí tuệ nhân tạo (A.I) giúp phân loại đối tượng trong hình ảnh (Segmenting objects within images). Những công cụ như The DeepMask, SharpMask, và MultiPathNet hiện đã có mặt trên GitHub.

Sau dự án XXXiOS tôi may mắn được đội Dọn Rác thuê theo hợp đồng cho mượn ngắn hạn để sang nghiên cứu và làm 1 cái khá là mới mẻ: Apple Watch. Được cấp trên đầu tư thời gian, điều kiện để nghiên cứu nên cũng muốn chia sẻ những gì mình biết được qua tìm hiểu cũng như làm dự án thực tế: Crisis Management.

Nếu bạn đang có array object bạn cần để sắp xếp theo một thứ tự cụ thể, bạn có thể sẽ bị “cám dỗ” tìm đến thư viện JavaScript. Tuy nhiên, trước khi bạn làm như vậy, bạn có thể thực hiện sorting rất đầy đủ và gọn gàng với hàm Array.sort sẵn có. Trong bài viết này, tôi sẽ cho bạn thấy cách sắp xếp array objects trong JavaScript mà không cần lo nghĩ.

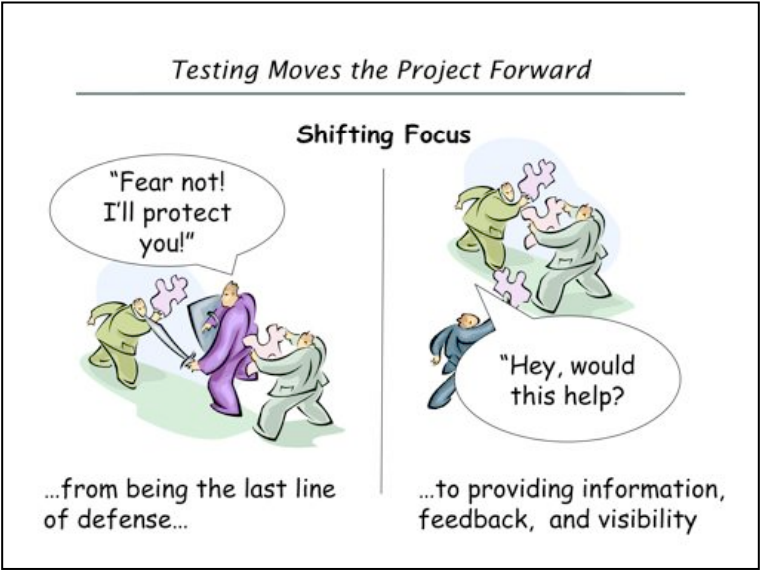
Kiểm thử phần mềm (Tester) đang ngày càng phát triển ở Việt Nam và được nhiều người quan tâm biết đến. Trong quá trình tìm hiểu và phát triển nghề nghiệp, mình thấy có những ngộ nhận về kiểm thử phần mềm mà nhiều người bao gồm kỹ sư kiểm thử phần mềm, lập trình viên, nhà quản lý thường mắc phải.

Vào giữa tháng trước, tôi để ý thấy rằng trang Wikipedia cần tới 15-20 giây ( và thậm chí còn lâu hơn) để load được 1 trang. Không chỉ Wikipedia, CNN hay ngay đến cả trang tìm kiếm lớn nhất hiện nay là Google cũng mất một khoản thời gian tương tự mới có thể load được trang. Có điều gì đó không đúng lắm ở đây.

Xem thêm: Bảo mật Web bằng HTTPS khiến việc load trang trở nên chậm hơn
1. Khái niệm kiến trúc củ hành
Kiến trúc củ hành có một vài nét tương đồng với kiến trúc phân tầng và kiến trúc lục giác. Cụ thể, ở kiến trúc củ hành, chúng ta cũng có định nghĩa về các “tầng”, tuy nhiên các “tầng” trong kiến trúc củ hành có đôi chút khác biệt so với kiến trúc phân tầng:

Có rất nhiều cách để kiếm tiền online như freelance, websites thương mại điện tử, thậm chí là các website social networking. Đặc biệt 1 trang mạng xã hội nổi tiếng sẽ giúp bạn kiếm được bộn tiền. Facebook, Instagram, Twitter… chẳng hạn, đều là những sản phẩm kinh doanh trị giá hàng tỷ đô la.

I. Khái niệm
Phương thức phát triển phần mềm Agile là một tập hợp các phương thức phát triển lặp và tăng dần trong đó các yêu cầu và giải pháp được phát triển thông qua sự liên kết cộng tác giữa các nhóm tự quản và liên chức năng. Agile là cách thức làm phần mềm linh hoạt để làm sao đưa sản phẩm đến tay người dùng càng nhanh càng tốt càng sớm càng tốt và được xem như là sự cải tiến so với những mô hình cũ như mô hình “Thác nước (waterfall)” hay “CMMI”.
Nguyên tắc áp dụng trong phương pháp Agile

Xem thêm: Mô hình Agile trong phát triển và kiểm thử phần mềm
Trong Tam Quốc, các bậc quân sư tài năng có tài điều binh khiển tưởng, ngồi trong trướng bồng quyết thắng cách đó hàng ngàn dặm.
Trong Tu Chân, các cao thủ có chiêu “Cách Không Thủ Vật” điều khiển đồ vật từ xa, hoặc “Ngự Kiếm Phi Hành”, dùng chân khí để điều động phi kiếm hay pháp bảo.

Xem thêm: Series Bảo Mật Nhập Môn – CSRF – Những cú lừa ngoạn mục
Trước hết tôi xin lưu ý rằng là bài viết này được đăng với sự cho phép của Facebook theo chính sách tiết lộ có trách nhiệm. Khi bạn đọc được bài viết thì họ cũng đã khắc phục lỗ hổng này.

Sau một thời gian dài làm việc, vị trí mong muốn nhất của các lập trình viên thường sẽ là PM tức là product manager người quản lý sản phẩm. Vậy chúng ta cần biết gì và chuẩn bị những gì để trở thành một nhà quản lý chuyên nghiệp. 
Microsoft luôn đứng vị trí đóng góp hàng đầu cho cộng đồng open source trong nhiều năm, nhưng một phân tích mới của nhà phát triển Adobe Fil May đã cung cấp thông tin chi tiết hơn về những tổ chức này.

Thấy các bạn test hộ nhiều quá, mình rất cảm động nên đã thêm chức năng “đàm luận nhân sinh” vào bot để các bạn có người chém gió nhe. Các bạn có thể tiếp tục trò chuyện với bot tại m.me/toidicodedao nhé
Xem thêm: Hướng dẫn viết chat bot cho Facebook – Phần 2: Tạo Fanpage và kết nối với bot
NativeScript, một framework để phát triển ứng dụng native trên điện thoại di động tận dụng các công nghệ JavaScript, đang được trang bị các template giúp bước đầu phát triển dễ dàng. Các template là một trong số những cải tiến được thực hiện cho nền tảng này.

Trước khi đọc tiếp, Các bạn hãy xem toàn bộ đoạn video dưới đây, đoạn video này khiến TSA trở nên ngớ ngẩn vì đã tiêu tốn hàng nghìn đô la cho một ứng dụng như vậy.

Xem thêm: Một lập trình viên tái tạo lại chính xác app tỷ đồng của TSA chỉ trong 10 phút
Theo nghiên cứu về ngành an toàn thông tin toàn cầu năm 2017, thì đến năm 2022 sẽ chỉ có khoảng 1,8 triệu chuyên gia an ninh trên thế giới, điều đó sẽ dẫn đến việc khan hiếm trầm trọng nhân lực trong lĩnh vực này.

Trong bài viết này, tôi sẽ tổng hợp lại các biện pháp bảo mật ở mức cao (mức khái niệm). Đưa ra các yêu cầu về lập trình an toàn trong phát triển Web, để người lập trình cần phải xử lý và cài đặt mã nguồn, giúp cho ứng dụng web đảm bảo được mức an toàn cao nhất có thể. Bảo vệ được hệ thống dữ liệu và người dùng. Bạn đọc có thể coi đây là checklist để kiểm tra ứng dụng web của mình.

Xem thêm: Tổng hợp 11 biện pháp bảo mật về lập trình an toàn trong phát triển ứng dụng Web
Trải nghiệm người dùng (UX) đóng vai trò quan trọng cho trong quyết định sự thành công hay thất bại của một sản phẩm trên thị trường, nhưng tại sao lại là UX? Thông thường UX hay bị nhầm lẫn về tính khả dụng, nghĩa là mô tả mức độ dễ dàng khi sử dụng một sản phẩm và UX chính là quy tắc khởi đầu cho tính hữu dụng – tuy nhiên, UX đã phát triển để phù hợp hơn so với tính hữu dụng và quan trọng là phải chú ý đến tất cả các khía cạnh của UX để cung cấp các sản phẩm thành công cho thị trường.

Kì này, các bạn sẽ được tìm hiểu thực hư về lỗ hổng bảo mật SQL Injection “thần thánh”, một trong những lỗ hổng bảo mật phổ biến và nguy hiểm nhất mọi thời đại.
Tại sao SQL Injection lại “thần thánh”?

Xem thêm: Series Bảo Mật Nhập Môn – SQL Injection – Lỗ hổng bảo mật thần thánh
Có ai ngờ rằng, Ken Hart, ở tuổi 43, lại tìm đến thế giới web design thông qua việc… nuôi cá. Sau nhiều năm “chăm sóc” những loài động vật thủy sinh này trong chính căn nhà của mình, Hart bắt tây xây dựng một blog nuôi cá bằng các công cụ xây dựng website miễn phí như Wix. Blog của anh ngay lập tức thu hút sự quan tâm mạnh mẽ của những người nuôi cá khác, và bắt đầu thu được traffic khá cao. Sự nổi tiếng ban đầu này khiến Hart phải xem xét và đánh giá lại thiết kế cho website của mình.

Deep linking sẽ nâng cao user engagement và đơn giản quy trình ra mắt ứng dụng, giúp bạn theo dõi lời giới thiệu (referrals), xem thử chiến dịch nào hiệu quả nhất, cũng như nhận diện những cách thức để app trở nên hữu dụng hơn và người dùng có thể tiếp cận tốt hơn.

Vừa qua, trong lúc soạn giáo trình cho khóa học Magento 2, mình có nhận được một cảnh báo về lỗi bảo mật mới trong các hệ điều hành Linux là lỗi CVE-2016-5195, hay còn được gọi là Dirty COW (mới được fix vào ngày 18/10/2016)

Xem thêm: Dirty COW - Lỗi bảo mật mới trên hệ điều hành Linux
- Công cụ vọc Docker dành cho người lười
- Triết lý Unix và Node.js
- Docker trên Windows dễ như trên Linux
- Dùng hệ thống back-end phù hợp cho game
- Một số công cụ kiểm tra công nghệ xây dựng Web
- Tôi đã hack 40 trang web trong vòng 7 phút như nào?
- Nhà tuyển dụng cần gì ở một lập trình viên Node.js
- Top 5 công cụ mã nguồn mở dành cho MySQL administrator
- VueJS & ReactJS – Những chỉ số mới nhất
- Cập nhật 6 xu hướng outsourcing sẽ thay đổi ngành CNTT
- 5 mẹo tự học Docker hiệu quả
- Sau 20 năm, mã nguồn mở đã không thay đổi được thế giới như đã hứa
Nhiều người quan tâm
- Các nền tảng công nghệ hỗ trợ cho KHỞI NGHIỆP và CHUYỂN ĐỔI SỐ tiết kiệm, hiệu quả,...
- 5 lý do sở hữu một ứng dụng di động là cần thiết đối với doanh nghiệp vừa và nhỏ
- Top danh sách hơn 300 website submit PR cao
- Hệ thống điều hành, tìm gọi và quản lý xe sử dụng công nghệ mới
- Khắc phục lỗi đăng nhập Windows 10, không thể login vào Windows 10
- Mạng xã hội là gì? Hiểu đầy đủ nhất về mạng xã hội
- 100 Website đặt backlink miễn phí chất lượng
- Danh sách 6.500 website mua bán rao vặt, tốt để quảng cáo, SEO và tạo backlink
- Gần 700 forum, trang rao vặt giúp tăng độ phủ quảng cáo, SEO, Backlink
- Ứng dụng bán hàng trên smartphone, smart TV, mạng xã hội...
- IoT là gì? ứng dụng của IoT trong cuộc sống hiện đại
- Hướng dẫn cài ứng dụng, phần mềm cho Android trực tiếp bằng tập tin APK
Giải pháp cho doanh nghiệp
- Phần mềm Quản lý trang trại, farm có những gì?
- Hệ thống catalog và brochre thông minh trên smartphone và tablet
- Bác sĩ gia đình, chăm sóc sức khỏe tại nhà
- PHẦN MỀM, APP HỖ TRỢ QUẢN LÝ TRẠI NUÔI TÔM, CÁ... có những gì?
- SGo không còn xe trống chiều về
- Phân hệ Quản lý Đội xe (Fleet Management) trong một hệ thống ERP thường có gì?
- Nhà thuốc, dược trên smartphone và tablet
- Ứng dụng quản lý vận tải trên smartphone
- Phần mềm quản lý cho thuê xe ô tô thường có những tính năng gì?
- Kinh doanh vé xe, đặt vé xe, vé máy bay trên smartphone, Smart TV, Mạng xã hội
- Hệ thống giới thiệu sản phẩm, dịch vụ thông minh SCatalog và SBrochure ( hệ thống catalog và brochre thông minh trên smartphone và tablet)
- STracking ứng dụng chấm công nhân viên làm các công việc ngoài văn phòng công ty
Giải pháp cho khởi nghiệp
- Tìm giúp việc, sửa điện nước, dịch vụ tại nhà,...
- Gọi GAS chỉ với một nút bấm trên smartphone
- App chăm sóc thú cưng, dịch vụ thú y
- Ứng dụng quản lý garage trên smartphone và tablet
- Ứng dụng Smartphone cho thể dục & thể thao
- Ứng dụng công nghệ vào giáo dục (Edu Tech)
- Giải pháp Blockchain và câu chuyện minh bạch hóa tiền công đức
- Chat, nhắn tin, gọi điện, đàm thoại
- Ứng dụng mobile để marketing và phân phối rượu vang
- Đặt món dễ dàng
- Quản lý cửa hàng, ki ốt trên smartphone và tablet
- Ứng dụng smartphone và tablet cho ngành du lịch, travel, team building
App hữu ích
- Quản lý chi tiêu, thu/chi kinh doanh, tài chính cá nhân,... trên smartphone
- Kiểm tra thực phẩm VietGAP trên smartphone
- Tra cứu thông tin doanh nghiệp tại Việt Nam
- Tra cứu thông tin đăng kiểm cơ giới
- app SOS, gọi khẩn đường dây nóng khi gặp nạn, cháy nổ, nguy hiểm tính mạng, cấp cứu, cứu hộ,...tại Việt Nam
Thế hệ số
- Hệ thống lái xe thông minh hoạt động như nào, #oto
- Những sản phẩm công nghệ có trong #smartphone
- Cấu tạo của tai nghe Bluetooth, #smartphone
- DVMS.VN
- Cách hoạt động của sợi quang, #DVMS
- Cách hoạt động của con chip, #DVMS
- 4G to 5G on #smartphone, #DVMS
- How to bypass #smartphone password, #DVMS
- Recover gmail password easily with a few simple steps on smartphone, #DVMS
- Đèn năng lượng mặt trời, cách lắm đặt đúng cách, tiết kiệm, dùng lâu
- Hướng dẫn cài đặt yahoo,outlook,hotmail... không cần cài thêm app, DVMS
- Cách cho hiện thư mục bị virus ẩn đi, #DVMS
- Cách chặn tự động cuộc gọi từ người là , DVMS
- Cách chỉnh sửa video ngắn trên facebook, DVMS
- Cách like fanpage mới, DVMS
CTY TNHH DVMS
Mời quý vị tham khảo hồ sơ năng lực của DVMS tại đây >>
Head Office: 95/2/26 Bình Lợi, P.Bình Lợi Trung, TP.HCM, Việt Nam.
Tel: 02836028937
Email: sale@dvms.vn
BạnCầnGìCứHỏiDVMS: Chuyển đổi số giao thông, vận tải, giao nhận thông minh ; Giải pháp Blockchain ; Tư vấn, xây dựng, chuyển giao mạng xã hội ; Dịch vụ dữ liệu, Big data ; Uber Giúp việc, uber dịch vụ tại nhà ; Chuyển đổi số cho bệnh viện, y tế ; Chuyển đổi số Bác sĩ gia đình, y tế tại nhà ; Chuyển đổi số cho công ty tín dụng, ngân hàng, Fintech ; Chuyển đổi số cho công ty bảo hiểm ; Chuyển đổi số bán hàng, quản lý hệ thống phân phối ; Chuyển đổi số lĩnh vực du lịch; Chuyển đổi số lĩnh xăng dầu, gas; Giải pháp OTT; Chuyển đổi số nhà thuốc và công ty dược; Chuyển đổi số doanh nghiệp taxi; Chuyển đổi số doanh nghiệp vận tải; Chuyển đổi số dịch vụ tại nhà; Chuyển đổi số nông nghiệp; Giải pháp QRCODE ; Đào tạo chuyển đổi số, xây dựng đội ngũ CNTT cho doanh nghiệp và start-up; Giải pháp chăm sóc sức khỏe tại nhà ; ứng dụng định vị vệ tinh vào cuộc sống;Giải pháp truyền hình; thực tế ảo; mobile game; và giải pháp cho nhiều lĩnh vực khác
Giao thông thông minh
- Ứng dụng quản lý vận tải trên smartphone
- SGO Giải pháp thông minh cho các công ty vận chuyển, logistics thuê ngoài
- Ứng dụng quản lý garage trên smartphone và tablet
- Hệ thống điều hành, tìm gọi và quản lý xe sử dụng công nghệ mới
- Tra cứu thông tin tàu thuyền, lịch xuất cảng của từng tàu
- Phân hệ Quản lý Đội xe (Fleet Management) trong một hệ thống ERP thường có gì?
- Điều hành hãng xe công nghệ, ứng dụng đặt xe trên smartphone tương tự Uber, Grab,...
- Quản lý phương tiện cá nhân trên smartphone
- Phần mềm CRM (phần mềm quản lý khách hàng) cho lĩnh vực vận tải, hậu cần thường gồm những gì?
- Quản lý giao vận thông minh
- Bán vé máy bay thông qua smartphone và tablet, smart TV
- Giao vận, Logistic










