Câu chuyện kéo dài 3 tháng về Apple Review Rejections.
Năm ngoái, tôi đã có bước tiến lớn trong sự nghiệp của mình: mua được 1 chiếc Macbook, bắt đầu học Swift & lập trình ứng dụng iOS

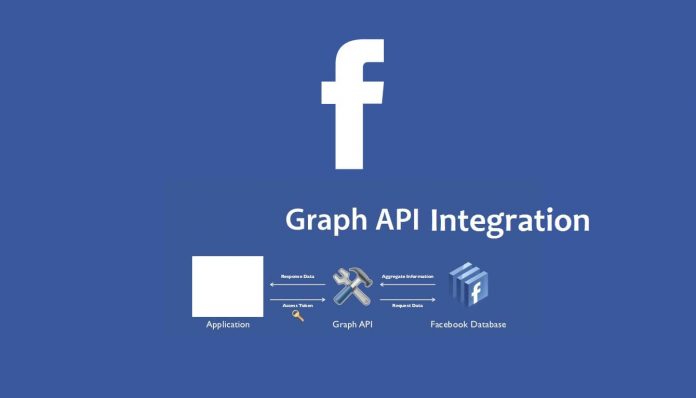
Dưới đây là 1 số ngữ cảnh khi sử dụng Node.js để kết nối với API Graph của Facebook:

Tại hội nghị TxJS vừa rồi, tôi đã có một bài trình bày trong đó có đề cập rằng Triết lý Unix là một phần quan trọng của mô hình, quan điểm, và văn hóa của Node.js. Như thường lệ, tôi đã đăng tải slide bài trình bày đó lên internet trước khi có thêm một video bàn về vấn đề này.

Sau dự án XXXiOS tôi may mắn được đội Dọn Rác thuê theo hợp đồng cho mượn ngắn hạn để sang nghiên cứu và làm 1 cái khá là mới mẻ: Apple Watch. Được cấp trên đầu tư thời gian, điều kiện để nghiên cứu nên cũng muốn chia sẻ những gì mình biết được qua tìm hiểu cũng như làm dự án thực tế: Crisis Management.

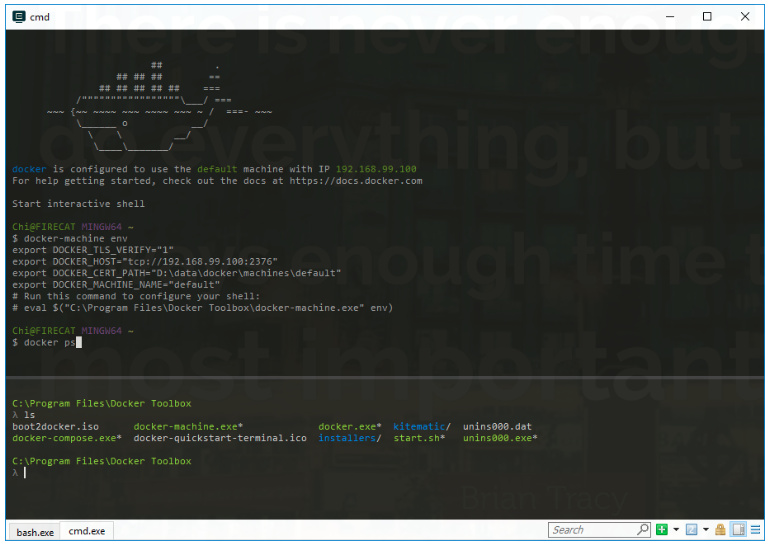
Bạn có muốn chạy Docker trên Windows hịn như thế này không? Xem chi tiết nội dung bên dưới để được hướng dẫn nhé! ?

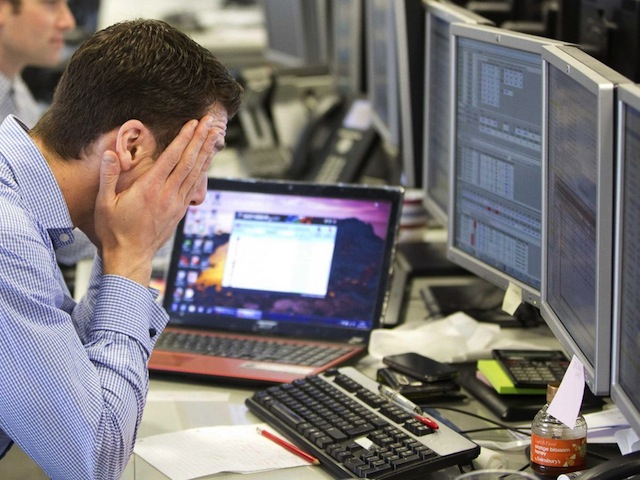
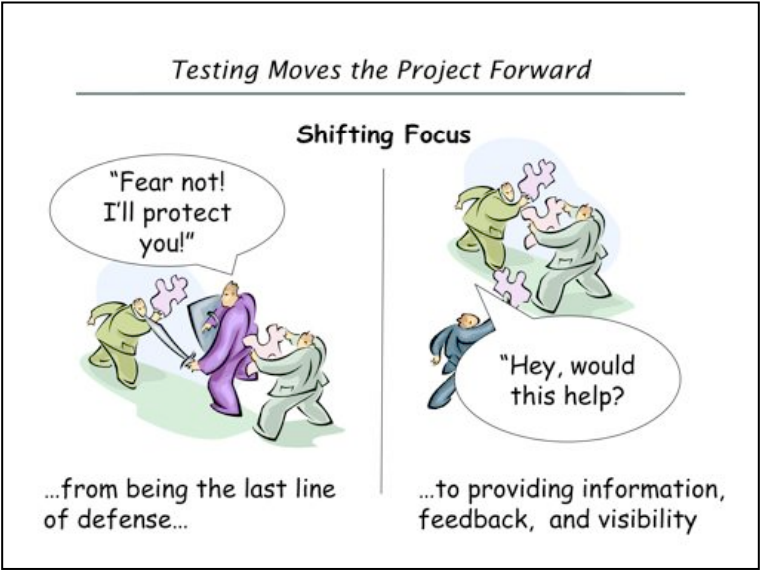
Kiểm thử phần mềm (Tester) đang ngày càng phát triển ở Việt Nam và được nhiều người quan tâm biết đến. Trong quá trình tìm hiểu và phát triển nghề nghiệp, mình thấy có những ngộ nhận về kiểm thử phần mềm mà nhiều người bao gồm kỹ sư kiểm thử phần mềm, lập trình viên, nhà quản lý thường mắc phải.

Trang tin Develop phỏng vấn các chuyên gia để tìm hiểu về hoạt động của các dịch vụ nền và tầm quan trọng của chúng.
Ngày nay, gần như mọi trò chơi đều phải kết nối trực tuyến ở một vài phần nào đó, và dù chơi đơn vẫn được nhiều người ưa thích, tính tương tác đa người dùng, dù là cạnh tranh, phối hợp hay chỉ là giao tiếp xã hội, cũng đang ngày càng trở nên phổ biến.

1. Khái niệm kiến trúc củ hành
Kiến trúc củ hành có một vài nét tương đồng với kiến trúc phân tầng và kiến trúc lục giác. Cụ thể, ở kiến trúc củ hành, chúng ta cũng có định nghĩa về các “tầng”, tuy nhiên các “tầng” trong kiến trúc củ hành có đôi chút khác biệt so với kiến trúc phân tầng:

Nhu cầu sử dụng
Nếu bạn lang thang trên mạng và thấy được một trang web rất hay, tốc độ tải trang nhanh, giao diện đẹp mắt đơn giản và tinh tế và bạn cần muốn biết nó đươc xây dựng bởi những công nghệ web nào? chạy trện hệ điểu hành nào? Web server nào thì đây là công cụ giúp bạn…

I. Khái niệm
Phương thức phát triển phần mềm Agile là một tập hợp các phương thức phát triển lặp và tăng dần trong đó các yêu cầu và giải pháp được phát triển thông qua sự liên kết cộng tác giữa các nhóm tự quản và liên chức năng. Agile là cách thức làm phần mềm linh hoạt để làm sao đưa sản phẩm đến tay người dùng càng nhanh càng tốt càng sớm càng tốt và được xem như là sự cải tiến so với những mô hình cũ như mô hình “Thác nước (waterfall)” hay “CMMI”.
Nguyên tắc áp dụng trong phương pháp Agile

Xem thêm: Mô hình Agile trong phát triển và kiểm thử phần mềm
Tôi bắt đầu học về bảo mật thông tin và hacking từ mùa hè năm ngoái. Sau một năm kinh qua các cuộc thi CTF, wargame, giả lập kiểm tra thâm nhập (penetration testing simulation), hiện tại tôi vẫn đang tiếp tục nâng cao kỹ năng hacking đồng thời học thêm nhiều điều mới về việc làm thế nào để khiến cho máy tính hoạt động lệch khỏi những hành vi trong dự kiến.

Xem thêm: Tôi đã hack 40 trang web trong vòng 7 phút như nào?
Trước hết tôi xin lưu ý rằng là bài viết này được đăng với sự cho phép của Facebook theo chính sách tiết lộ có trách nhiệm. Khi bạn đọc được bài viết thì họ cũng đã khắc phục lỗ hổng này.

Node.js vốn là một trong những lựa chọn tốt nhất để tạo ra website nhờ vào tốc độ, khả năng tiếp cận, data streaming cũng như khả năng chia sẻ của nó, theo báo cáo StackOverflow 2017 developer.

Xem thêm: Nhà tuyển dụng cần gì ở một lập trình viên Node.js
Microsoft luôn đứng vị trí đóng góp hàng đầu cho cộng đồng open source trong nhiều năm, nhưng một phân tích mới của nhà phát triển Adobe Fil May đã cung cấp thông tin chi tiết hơn về những tổ chức này.

Sử dụng những công cụ tuyệt vời này để cải thiện CLI và web admin, SQL queries, schema migration, sao chép và phục hồi môi trường MySQL của bạn.
Đối với các database administrators (DBA), việc giữ cho cơ sở dữ liệu chạy ở tốc độ tối đa có thể giống như con quay: tốc độ, tập trung, phản ứng nhanh với cái đầu lạnh và thỉnh thoảng hãy nhờ vả từ người xem hữu ích.

Xem thêm: Top 5 công cụ mã nguồn mở dành cho MySQL administrator
NativeScript, một framework để phát triển ứng dụng native trên điện thoại di động tận dụng các công nghệ JavaScript, đang được trang bị các template giúp bước đầu phát triển dễ dàng. Các template là một trong số những cải tiến được thực hiện cho nền tảng này.

Hiện nay, Vue.js là một trong những framework JavaScript tốt nhất và nhiều người cho rằng Vue sẽ dần thay thế cho Angular và React trong tương lai. Xét vòng đời của mình, Vue.js không mới hơn hay phổ biến hơn so với những frameworks khác nhưng vẫn sở hữu những yếu tố tạo nên sự khác biệt.

Theo nghiên cứu về ngành an toàn thông tin toàn cầu năm 2017, thì đến năm 2022 sẽ chỉ có khoảng 1,8 triệu chuyên gia an ninh trên thế giới, điều đó sẽ dẫn đến việc khan hiếm trầm trọng nhân lực trong lĩnh vực này.

Do thiếu hụt về về nhân lực công nghệ, nhiều công ty công nghệ đã chuyển sang thuê ngoài, để hoàn thành các công việc như chuẩn bị dữ liệu lớn và bảo mật mạng để tiết kiệm tiền lương và giải phóng sự phụ thuộc vào nguồn nhân viên nội bộ.

Xem thêm: Cập nhật 6 xu hướng outsourcing sẽ thay đổi ngành CNTT
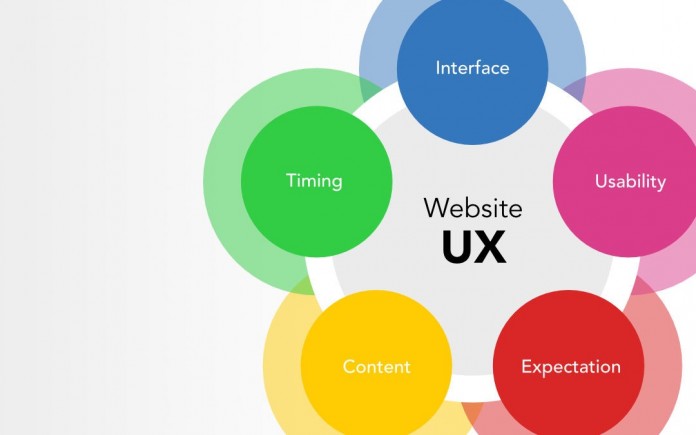
Trải nghiệm người dùng (UX) đóng vai trò quan trọng cho trong quyết định sự thành công hay thất bại của một sản phẩm trên thị trường, nhưng tại sao lại là UX? Thông thường UX hay bị nhầm lẫn về tính khả dụng, nghĩa là mô tả mức độ dễ dàng khi sử dụng một sản phẩm và UX chính là quy tắc khởi đầu cho tính hữu dụng – tuy nhiên, UX đã phát triển để phù hợp hơn so với tính hữu dụng và quan trọng là phải chú ý đến tất cả các khía cạnh của UX để cung cấp các sản phẩm thành công cho thị trường.

Bây giờ là một thời điểm hoàn hảo để suy nghĩ về những kĩ năng hay công nghệ mới mà bạn muốn học hỏi. Công nghệ có thể thay đổi rất nhiều mỗi năm, và các công ty đang cố gắng đổi mới hoặc hiện đại hoá những ứng dụng hay nền tảng sẵn có trên thị trường.

Có ai ngờ rằng, Ken Hart, ở tuổi 43, lại tìm đến thế giới web design thông qua việc… nuôi cá. Sau nhiều năm “chăm sóc” những loài động vật thủy sinh này trong chính căn nhà của mình, Hart bắt tây xây dựng một blog nuôi cá bằng các công cụ xây dựng website miễn phí như Wix. Blog của anh ngay lập tức thu hút sự quan tâm mạnh mẽ của những người nuôi cá khác, và bắt đầu thu được traffic khá cao. Sự nổi tiếng ban đầu này khiến Hart phải xem xét và đánh giá lại thiết kế cho website của mình.

Hầu hết các mã nguồn hiện nay vẫn đóng cửa và độc quyền, ngay cả khi mã nguồn mở ( Open Source) hiện đang chiếm lĩnh các platforms trong doanh nghiệp. Vậy chuyện gì đang xảy ra?

Xem thêm: Sau 20 năm, mã nguồn mở đã không thay đổi được thế giới như đã hứa
Vừa qua, trong lúc soạn giáo trình cho khóa học Magento 2, mình có nhận được một cảnh báo về lỗi bảo mật mới trong các hệ điều hành Linux là lỗi CVE-2016-5195, hay còn được gọi là Dirty COW (mới được fix vào ngày 18/10/2016)

Xem thêm: Dirty COW - Lỗi bảo mật mới trên hệ điều hành Linux
Các trang error không thường xuất hiện khi lướt web nhưng khi điều đó xảy ra thì nó thật khó chịu! Để xem server làm việc như thế nào từ bên trong, chúng ta sẽ xây dựng một web server đơn giản. Chúng ta sử dụng Node.js đóng vai trò server. Sau đó, sẽ sử dụng Heroku cloud application platform để biến local server thành một world wide server.

Công cụ này dành riêng cho những người lười muốn muốn tiết kiệm thời gian thao tác với docker bằng dòng lệnh với các lợi ích sau:
- Tiết kiệm thời gian vì cú pháp ngắn gọn hơn (không phải gõ docker đằng trước nữa mà gõ thẳng lệnh luôn. VD: ps -a)
- Không phải nhớ syntax, container name, image name nhờ tính năng AutoCompletion
- Giao diện dễ nhìn nhờ tính năng “syntax highlighting” và output được format dưới dạng table.
- Tương thích với nhiều nền tảng Windows / MacOSX / Linux

Cấu trúc dữ liệu luôn là cơn “ác mộng” đối với phần lớn sinh viên Công nghệ thông tin. Bài viết này sẽ giới thiệu đến độc giả những cuốn sách kinh điển trong mảng giúp các lập trình viên tương lai tự tin hơn với môn học này!

- Xóa mù Agile và Scurm – phần 1
- Xây dựng 1 Blockchain đơn giản chỉ với 50 dòng code
- Trước khi quyết định trở thành một nhà phát triển Game mobile
- Cấu trúc dữ liệu và giải thuật: Ngăn xếp (Stack) trong Swift
- Angular Vs ReactJS: cuộc chiến không khoan nhượng
- 10 cách tốt nhất để viết các REST API Node.js
- 5 ý tưởng thực tế nhất cho dân IT khởi nghiệp
- Nữ hacker 21 tuổi tấn công tài khoản email của Selena Gomez
- Backup dữ liệu website là gì? Tại sao cần phải backup dữ liệu?
- Những bước cơ bản để xây dựng lên một cơ sở dữ liệu
- Facebook gia tăng bảo mật cùng nhiều thay đổi khác sau scandal để lộ thông tin của người dùng
- Xây dựng trải nghiệm mobile App tốt hơn bằng công nghệ web
Cần biết
Form Hồ sơ ứng tuyển theo mẫu tại đây >>
Lời Khuyên Cho Ứng Viên
* Điền thông tin vào form Hồ sơ ứng tuyển cùng với CV rõ ràng khi gửi ứng tuyển qua email.
* Gửi email có tiều đề, nội dung lịch sự... công ty sẽ loại ngay các ứng viên nếu thấy email không được chăm chút cẩn thận.
* Các file đính kèm > 2MB, vui lòng sử dụng các dịch vụ lưu trữ onnline và chỉ gửi link qua email.
Khi đi phỏng vấn:
* Chuẩn bị trang phục chỉnh chu, lịch sự.
* Xem trước bản đồ chỉ đường trong phần Liên hệ trên website, Không nên đến trễ.
* Đừng coi phỏng vấn là việc bạn bị hỏi và có nhiệm vụ trả lời, hãy coi đó là một cuộc trò chuyện, trả lời ngắn gọn và thẳng vào câu hỏi, tránh dài dòng, lan man.
* Hãy giữ bình tĩnh, Không nên quá căng thẳng.
* Hãy luôn mỉm cười khi trao đổi phỏng vấn.
* Nên tìm hiểu trước các thông tin về công ty, văn hóa công ty, vị trí đang ứng tuyển...
* Đừng đi phỏng vấn với tâm thế mình phải đạt được vị trí này, hãy coi cuộc phỏng vấn như là một thử thách, cho nên dù bạn có hài lòng với cuộc phỏng vấn như thế nào thì cũng hãy chuẩn bị tư thế rằng mình có thể bị out.
* Nên tự trả lời câu hỏi: "Tôi có thể làm được gì, hay mang lại gì cho doanh nghiệp nếu được tuyển dụng? ".
* Hãy tự tin, quyết đoán bạn sẽ ghi điểm trong mắt nhà tuyển dụng.
Bộ phận nhân sự:
Email: hr@dvms.vn
Tel:
Bản đồ chỉ đường tới công cty xem tại đây >>
Nội quy công ty, xem tại: Scribd >>
hoặc Slideshare >>
Nhiều người quan tâm
- Các nền tảng công nghệ hỗ trợ cho KHỞI NGHIỆP và CHUYỂN ĐỔI SỐ tiết kiệm, hiệu quả,...
- 5 lý do sở hữu một ứng dụng di động là cần thiết đối với doanh nghiệp vừa và nhỏ
- Top danh sách hơn 300 website submit PR cao
- Hệ thống điều hành, tìm gọi và quản lý xe sử dụng công nghệ mới
- Khắc phục lỗi đăng nhập Windows 10, không thể login vào Windows 10
- Mạng xã hội là gì? Hiểu đầy đủ nhất về mạng xã hội
- 100 Website đặt backlink miễn phí chất lượng
- Danh sách 6.500 website mua bán rao vặt, tốt để quảng cáo, SEO và tạo backlink
- Gần 700 forum, trang rao vặt giúp tăng độ phủ quảng cáo, SEO, Backlink
- IoT là gì? ứng dụng của IoT trong cuộc sống hiện đại
- Ứng dụng bán hàng trên smartphone, smart TV, mạng xã hội...
- Hướng dẫn cài ứng dụng, phần mềm cho Android trực tiếp bằng tập tin APK
Giải pháp cho doanh nghiệp
- SSale Hệ thống quản lý phân phối, bán hàng, chăm sóc khách hàng tối ưu
- VIP ECOM Hệ Sinh Thái Thương Mại Điện Tử, Tài Chính, Tiền Điện Tử, Đa Cấp...
- VIP Finance Hệ Sinh Thái phân tích đánh giá cổ phiếu, trái phiếu, thị trường vàng, thị trường forex
- App hẹn lịch chăm sóc sắc đẹp, book vé spa, massage
- SGo không còn xe trống chiều về
- Tìm bất động sản, tìm nhà đất, tìm phòng theo mô hình uber trên smartphone
- Hệ thống đánh giá đại lý, chi nhánh, cửa hàng SKPI ( hệ thống đánh giá thông minh trên smartphone và tablet)
- Phân hệ Quản lý Đội xe (Fleet Management) trong một hệ thống ERP thường có gì?
- Phần mềm CRM (phần mềm quản lý khách hàng) cho lĩnh vực vận tải, hậu cần thường gồm những gì?
- Phần mềm hội nghị truyền hình trực tuyến,họp trực tuyến điện toán đám mây
- Tối ưu giải pháp cho các công ty bảo hiểm
- Hệ thống quản lý văn bản thông minh
Giải pháp cho khởi nghiệp
- Tìm giúp việc, sửa điện nước, dịch vụ tại nhà,...
- App chăm sóc thú cưng, dịch vụ thú y
- App giúp việc và dịch vụ tại nhà, Tư vấn, xây dựng, chuyển giao, đồng hành cùng quý vị triển khai
- Ứng dụng Smartphone cho thể dục & thể thao
- Phát triển ứng dụng mobile trên sàn bất động sản, mạng xã hội BĐS, tìm BĐS theo mô hình uber
- Mua bán rau củ quả, nông sản trên smrtphone và tablet
- Hệ thống order chuyên nghiệp cho quán ăn, cafe, nhà hàng,...
- Đặt bàn, nhận thông tin khuyễn mãi BeerClub, quán bar
- Ứng dụng quản lý garage trên smartphone và tablet
- Gọi GAS chỉ với một nút bấm trên smartphone
- Ứng dụng mobile để marketing và phân phối rượu vang
- Chat, nhắn tin, gọi điện, đàm thoại
App hữu ích
- app SOS, gọi khẩn đường dây nóng khi gặp nạn, cháy nổ, nguy hiểm tính mạng, cấp cứu, cứu hộ,...tại Việt Nam
- Tra cứu thông tin doanh nghiệp tại Việt Nam
- Tra cứu thông tin đăng kiểm cơ giới
- Kiểm tra thực phẩm VietGAP trên smartphone
- Quản lý chi tiêu, thu/chi kinh doanh, tài chính cá nhân,... trên smartphone
Thế hệ số
- Hệ thống lái xe thông minh hoạt động như nào, #oto
- Những sản phẩm công nghệ có trong #smartphone
- Cấu tạo của tai nghe Bluetooth, #smartphone
- DVMS.VN
- Cách hoạt động của sợi quang, #DVMS
- Cách hoạt động của con chip, #DVMS
- 4G to 5G on #smartphone, #DVMS
- How to bypass #smartphone password, #DVMS
- Recover gmail password easily with a few simple steps on smartphone, #DVMS
- Đèn năng lượng mặt trời, cách lắm đặt đúng cách, tiết kiệm, dùng lâu
- Hướng dẫn cài đặt yahoo,outlook,hotmail... không cần cài thêm app, DVMS
- Cách cho hiện thư mục bị virus ẩn đi, #DVMS
- Cách chặn tự động cuộc gọi từ người là , DVMS
- Cách chỉnh sửa video ngắn trên facebook, DVMS
- Cách like fanpage mới, DVMS
CTY DVMS
Mời quý vị tham khảo hồ sơ năng lực của DVMS tại đây >>
Head Office: 95/2/26 Bình Lợi, Phường 13, Q. Bình Thạnh, TP.HCM, Việt Nam.
Tel: 02836028937
Email: sale@dvms.vn
BạnCầnGìCứHỏiDVMS: Chuyển đổi số giao thông, vận tải, giao nhận thông minh ; Giải pháp Blockchain ; Tư vấn, xây dựng, chuyển giao mạng xã hội ; Dịch vụ dữ liệu, Big data ; Uber Giúp việc, uber dịch vụ tại nhà ; Chuyển đổi số cho bệnh viện, y tế ; Chuyển đổi số Bác sĩ gia đình, y tế tại nhà ; Chuyển đổi số cho công ty tín dụng, ngân hàng, Fintech ; Chuyển đổi số cho công ty bảo hiểm ; Chuyển đổi số bán hàng, quản lý hệ thống phân phối ; Chuyển đổi số lĩnh vực du lịch; Chuyển đổi số lĩnh xăng dầu, gas; Giải pháp OTT; Chuyển đổi số nhà thuốc và công ty dược; Chuyển đổi số doanh nghiệp taxi; Chuyển đổi số doanh nghiệp vận tải; Chuyển đổi số dịch vụ tại nhà; Chuyển đổi số nông nghiệp; Giải pháp QRCODE ; Đào tạo chuyển đổi số, xây dựng đội ngũ CNTT cho doanh nghiệp và start-up; Giải pháp chăm sóc sức khỏe tại nhà ; ứng dụng định vị vệ tinh vào cuộc sống;Giải pháp truyền hình; thực tế ảo; mobile game; và giải pháp cho nhiều lĩnh vực khác
Giao thông thông minh
- Phần mềm quản lý xe thường có những tính năng gì?
- Mua vé xe, đặt vé xe trên smartphone, smart TV
- Phần mềm quản lý cho thuê xe ô tô thường có những tính năng gì?
- Tính năng cơ bản của một hệ thống giám sát hành trình, hộp đen và ứng dụng điều hành trong vận tải
- Giao vận, Logistic
- Lời giải cho xe trống chiều về – vấn đề nan giải của ngành vận tải Việt Nam
- Tra cứu tàu biển
- Ứng dụng quản lý vận tải trên smartphone
- Quản lý giao vận thông minh
- Bán vé máy bay thông qua smartphone và tablet, smart TV
- Hệ thống chấm công từ xa thông minh qua vệ tinh STracking
- Hệ thống quản lý vận tải ( S-TMS ) thông minh









