Tin về Mạng Xã Hội
Viết một facebook messenger bot đơn giản cùng Go + ngrok
Messenger bots của facebook ra cũng khá lâu rồi. Đã có nhiều người sử dụng cho page facebook của mình. Bài này của mình sẽ hướng dẫn các bạn viết 1 con bot tự động trả lời theo pattern có sẵn bằng Go – cho server và ngrok – để publish localhost ra ngoài.

Kiểu này:

Những thứ bạn cần có:
- Một page facebook
- Nhiêu đủ rồi
Facebook stuffs
Đầu tiên bạn vào https://developers.facebook.com và chọn app của mình.

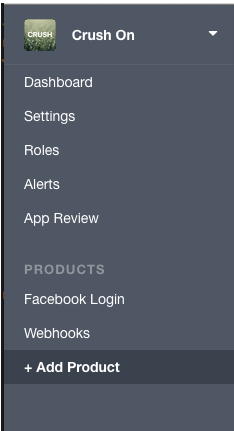
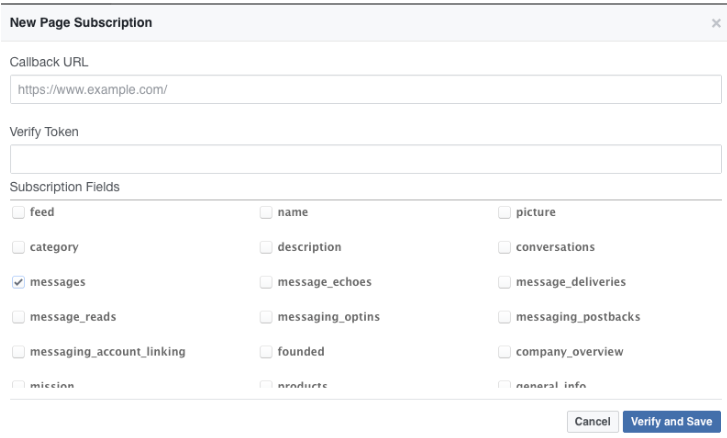
Ở tab bên trái các bạn Add Product. Chọn Webhooks, và New Subscription và chọn Page ở dropdown. Sẽ hiện ra cái popup như này:

Ở đây mình chỉ chọn subscription field là messages.
Để có thể lưu cái subscription này lại, bạn cần một Callback URL và một Verify token
Callback URL là nơi mà messenger sẽ gửi data khi nhận được message trên page của facebook.
Ở đây mình sẽ sử dụng Go làm server, chạy trên localhost. Sau đó dùng ngrok publish ra một https URL(vì Callback URL facebook chỉ nhận https)
Verify token thì bạn điền token mà mình muốn verify lại 1 lần nữa(sử dụng trong Go server để double check)
Ta da! Để cái popup này lại đấy, chuyển sang viết server.
Go server
Tạo 1 file main.go.
Viết hàm main cho nó, làm nhiệm vụ là serve ở port 8085 một cái webhook.
|
1
2
3
4
5
6
|
func main ( ) {
http . HandleFunc ( "/webhook" , webhookHandler )
http . ListenAndServe ( ":8085" , nil )
}
|
Viết hàm webhookHandler
|
1
2
3
4
5
6
7
8
9
10
|
func webhookHandler ( w http . ResponseWriter , r * http . Request ) {
if r . Method == "GET" {
verifyTokenAction ( w , r )
}
if r . Method == "POST" {
webhookPostAction ( w , r )
}
}
|
Tại sao lại có 2 hàm GET và POST ở đây? GET sẽ được gọi khi bạn bấm nút Verify and Save ở popup phía trên. Còn POST sẽ được gọi khi có ai đó nhắn tin trên facebook page. Với GET thì mình chỉ check xem có gửi đúng verifyToken không, và log ra thôi.
|
1
2
3
4
5
6
7
8
9
10
11
|
func verifyTokenAction ( w http . ResponseWriter , r * http . Request ) {
if r . URL . Query ( ) . Get ( "hub.verify_token" ) == verifyToken {
log . Print ( "verify token success." )
fmt . Fprintf ( w , r . URL . Query ( ) . Get ( "hub.challenge" ) )
} else {
log . Print ( "Error: verify token failed." )
fmt . Fprintf ( w , "Error, wrong validation token" )
}
}
|
Quan trọng là xử lý hàm POST:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
func webhookPostAction ( w http . ResponseWriter , r * http . Request ) {
var receivedMessage ReceivedMessage
body , err : = ioutil . ReadAll ( r . Body )
if err != nil {
log . Print ( err )
}
if err = json . Unmarshal ( body , & receivedMessage ) ; err != nil {
log . Print ( err )
}
messagingEvents : = receivedMessage . Entry [ 0 ] . Messaging
for _ , event : = range messagingEvents {
senderID : = event . Sender . ID
if & event . Message != nil && event . Message . Text != "" {
message : = getReplyMessage ( event . Message . Text )
sendTextMessage ( senderID , message )
}
}
fmt . Fprintf ( w , "Success" )
}
func getReplyMessage ( receivedMessage string ) string {
var message string
receivedMessage = strings . ToUpper ( receivedMessage )
log . Print ( " Received message: " + receivedMessage )
if strings . Contains ( receivedMessage , "HELLO" ) {
message = "Hi, my name is Annie. Nice to meet you"
}
return message
}
func sendTextMessage ( senderID string , text string ) {
recipient : = new ( Recipient )
recipient . ID = senderID
sendMessage : = new ( SendMessage )
sendMessage . Recipient = * recipient
sendMessage . Message . Text = text
sendMessageBody , err : = json . Marshal ( sendMessage )
if err != nil {
log . Print ( err )
}
req , err : = http . NewRequest ( "POST" , FacebookEndPoint , bytes . NewBuffer ( sendMessageBody ) )
if err != nil {
log . Print ( err )
}
fmt . Println ( "%T" , req )
fmt . Println ( "%T" , err )
values : = url . Values { }
values . Add ( "access_token" , accessToken )
req . URL . RawQuery = values . Encode ( )
req . Header . Add ( "Content-Type" , "application/json; charset=UTF-8" )
client : = & http . Client { Timeout : time . Duration ( 30 * time . Second ) }
res , err : = client . Do ( req )
if err != nil {
log . Print ( err )
}
defer res . Body . Close ( )
var result map [ string ] interface { }
body , err : = ioutil . ReadAll ( res . Body )
if err != nil {
log . Print ( err )
}
if err : = json . Unmarshal ( body , & result ) ; err != nil {
log . Print ( err )
}
log . Print ( result )
}
|
Hàm trên có 2 hàm:
- getReplyMessage: Ở đây mình chỉ xem thử nếu có chữ hello thì mình sẽ trả về message greeting tương ứng. Các bạn có thể sử dụng các kĩ thuật khác cao cấp hơn.
- sendTextMessage: Hàm này sẽ gửi về POST request về facebook endpoint, sau đó facebook sẽ gửi tin nhắn tới người nhận(người vừa mới chat trên page facebook).
Chạy server lên bằng go run main.go. Ta được một server đang chạy ở port 8085
Ngrok
Các bạn tải ngrok về ở đây https://ngrok.com/
Chạy ngrok:
|
1
2
3
|
ngrok http 8085
|
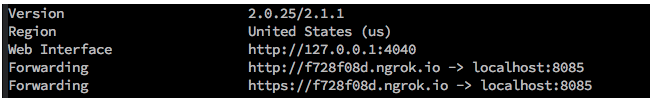
Sẽ được như này:

localhost:8085 đã được ngrok chuyển thành https và publish ra bên ngoài.
Config
Mọi thứ gần như đã xong. Các bạn chỉ cần paste callback URL đã được forward bởi ngrok vào popup của facebook lúc nãy, điền verify token là xong rồi.

Như vậy là các bạn có thể pm facebook page chat thử và chờ response.
Kết
Trên này là một sample đơn giản. Facebook messenger bots có rất nhiều tiềm năng trong lĩnh vực bán hàng hay trả lời tự động. Các bạn nào chưa nghịch thì có thể nghịch thử.
- Thiết kế trải nghiệm người dùng (UX) tốt thì kinh doanh tốt?
- Open source: vì sao chúng ta phải quan tâm tới cách quản lí project hơn
- Chọn Native app hay Web app ( mobile web )?
- Top 5 Javascript Frameworks năm
- Lập trình Cặp: chúng ta giúp nhau thành công?
- Làm cách nào để trở thành lập trình viên Node.js giỏi hơn
- Mã sạch: Tên có ý nghĩa (P.2)
- Phân tích các kịch bản tấn công hệ thống DNS
- Quản lý quảng cáo online, marketing với OpenX
- Internet và các khái niệm cơ bản
- Phần lớn doanh nghiệp Việt gần như vô hình với thế giới trực tuyến, bỏ lỡ cơ hội có thể tăng doanh số bán hàng lên đến 4 lần
- Cách đưa ứng dụng của bạn lên top trên chợ ứng dụng di động
DVMS chuyên:
- Tư vấn, xây dựng, chuyển giao công nghệ Blockchain, mạng xã hội,...
- Tư vấn ứng dụng cho smartphone và máy tính bảng, tư vấn ứng dụng vận tải thông minh, thực tế ảo, game mobile,...
- Tư vấn các hệ thống theo mô hình kinh tế chia sẻ như Uber, Grab, ứng dụng giúp việc,...
- Xây dựng các giải pháp quản lý vận tải, quản lý xe công vụ, quản lý xe doanh nghiệp, phần mềm và ứng dụng logistics, kho vận, vé xe điện tử,...
- Tư vấn và xây dựng mạng xã hội, tư vấn giải pháp CNTT cho doanh nghiệp, startup,...
Vì sao chọn DVMS?
- DVMS nắm vững nhiều công nghệ phần mềm, mạng và viễn thông. Như Payment gateway, SMS gateway, GIS, VOIP, iOS, Android, Blackberry, Windows Phone, cloud computing,…
- DVMS có kinh nghiệm triển khai các hệ thống trên các nền tảng điện toán đám mây nổi tiếng như Google, Amazon, Microsoft,…
- DVMS có kinh nghiệm thực tế tư vấn, xây dựng, triển khai, chuyển giao, gia công các giải pháp phần mềm cho khách hàng Việt Nam, USA, Singapore, Germany, France, các tập đoàn của nước ngoài tại Việt Nam,…
Quý khách xem Hồ sơ năng lực của DVMS tại đây >>
Quý khách gửi yêu cầu tư vấn và báo giá tại đây >>
Có thể bạn quan tâm:
MẠNG XÃ HỘI ĐỊA ĐIỂM | Tư vấn, xây dựng, chuyển giao & đồng hành
Xem mô tả chi tiết hơn tại đây >>
Tặng Mã nguồn mạng xã hội giống y Facebook
Quản lý thu chi kinh doanh, tài chính cá nhân,... trên điện thoại và máy tính bảng.
Đầy đủ tính năng cần thiết và dễ dàng sử dụng. Dùng miễn phí nhưng an toàn tuyệt đối!
Quản lý thu chi kinh doanh.
Quản lý thu chi bán hàng online.
Quản lý thu chi cửa hàng.
Quản lý vay nợ, trả nợ.
Quản lý thanh khoản hợp đồng.
Quản lý tài chính cá nhân.
Quản lý tài chính hộ gia đình.
Quản lý tài khoản tiền mặt, tài khoản ngân hàng.
An toàn, không sợ bị lộ dữ liệu tài chính.
Dễ dàng thao tác mọi lúc mọi nơi.
* Ứng dụng của chúng tôi hoàn toàn miễn phí, chạy offline, trên ứng dụng chỉ có banner quảng cáo nhỏ của Google. Chúng tôi không thu thập dữ liệu người dùng, không cài cắm các phần mềm độc hại, không gây tốn pin,...
Cài đặt và sử dụng hoàn toàn miễn phí và an toàn khi sử dụng cho điện thoại và máy tính bảng Android TẠI ĐÂY >>
hoặc qua QRCODE sau:

Cài đặt và sử dụng hoàn toàn miễn phí và an toàn khi sử dụng qua file APK, tải file tại đây >>
Cài đặt và sử dụng hoàn toàn miễn phí và an toàn khi sử dụng cho iOS (iPhone và iPad) TẠI ĐẬY >>

Xem hướng dẫn chi tiết từng tính năng tại phần Hướng dẫn >>
- Các nền tảng công nghệ hỗ trợ cho KHỞI NGHIỆP và CHUYỂN ĐỔI SỐ tiết kiệm, hiệu quả,...
- 5 lý do sở hữu một ứng dụng di động là cần thiết đối với doanh nghiệp vừa và nhỏ
- Hệ thống điều hành, tìm gọi và quản lý xe sử dụng công nghệ mới
- Khắc phục lỗi đăng nhập Windows 10, không thể login vào Windows 10
- Mạng xã hội là gì? Hiểu đầy đủ nhất về mạng xã hội
- IoT là gì? ứng dụng của IoT trong cuộc sống hiện đại
- Hướng dẫn cài ứng dụng, phần mềm cho Android trực tiếp bằng tập tin APK
- Ứng dụng bán hàng trên smartphone, smart TV, mạng xã hội...
- 100 Website đặt backlink miễn phí chất lượng
- Platform là gì?
- Cách đổi tên thiết bị Android
- Hệ thống order chuyên nghiệp cho quán ăn, cafe, nhà hàn
- Thông tin Du Lịch có ngay trong túi mọi người
- Phân hệ Quản lý Đội xe (Fleet Management) trong một hệ thống ERP thường có gì?
- Giải pháp cho dịch vụ bác sĩ gia đình
- Hệ thống chấm công từ xa thông minh SAttendance và hệ thống định vị STracking
- Phòng khám, bệnh viện thông minh
- Bác sĩ gia đình, chăm sóc sức khỏe tại nhà
- Kinh doanh vé xe, đặt vé xe, vé máy bay trên smartphone, Smart TV, Mạng xã hội
- Tìm bất động sản, tìm nhà đất, tìm phòng theo mô hình uber trên smartphone
- App hẹn lịch chăm sóc sắc đẹp, book vé spa, massage
- STracking ứng dụng chấm công nhân viên làm các công việc ngoài văn phòng công ty
- Nhà thuốc, dược trên smartphone và tablet
- VIP Finance Hệ Sinh Thái phân tích đánh giá cổ phiếu, trái phiếu, thị trường vàng, thị trường forex
Bằng cách đăng ký kênh và chia sẻ bài, bạn đã cùng DVMS chia sẻ những điều hữu ích
