Bài viết
Học React/Redux qua ví dụ thực tế: Testing
Chào mừng các bạn trở lại với series Học React/Redux qua ví dụ thực tế, trong bài trước chúng ta đã setup xong project và đã viết được những React component đầu tiên. Trong bài học lần này tôi sẽ hướng dẫn các bạn các setup để test các React component. Tôi sẽ hướng dẫn testing một cách cơ bản mà không đi quá sâu vào chủ để testing đâu nhé!

Để test, chúng ta sẽ sử dụng mocha, một test framework, chai môt thư viện dùng để so sánh, và jsdom một thư viện cung cấp cho chúng ta những tính năng truy xuất vào DOM trên node.
Cài đặt
Từ thư mục gốc của project các bạn cài đặt như sau.
|
1
2
3
|
npm install -- save - dev mocha chai jsdom
|
Tiếp đến chúng ta cần một file setup để chứa các config. Từ thư mục gốc các bạn tạo file test setup như sau.
|
1
2
3
4
5
|
mkdir test
cd test
touch setup . js
|
Mở file setup.js và bắt đầu cài đặt môi trường test thôi.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
import React from 'react' ;
import { expect } from 'chai' ;
import jsdom from 'jsdom' ;
const document = jsdom . jsdom ( '<!doctype html><html><body></body></html>' ) ;
const window = document . defaultView ;
global . document = document ;
global . window = window ;
Object . keys ( window ) . forEach ( ( key ) = > {
if ( ! ( key in global ) ) {
global [ key ] = window [ key ] ;
}
} ) ;
global . React = React ;
global . expect = expect ;
|
Về cơ bản, chúng ta expose một jsdom document đã được generate và một window object ra global scope, những thứ này sẽ được sử dụng bởi React trong quá trình test. Ngoài ra chúng ta cũng cần phải expose tất cả các thuộc tính của window object để chúng có thể được sử dụng sau. Cuối cùng nhưng cũng không kém phần quan trọng đó là cho phép những object React cũng như expect được truy xuất ở global scope. Điều này giúp chúng ta không phải tốn công import chúng vào mỗi khi muốn test.
Trong file package.json chúng ta sẽ thêm một script mới để chạy test, script này sẽ dùng mocha như là test framework, sửu dụng file test/setup.js để cài đặt môi trường và duyệt qua tất cả các file có phần đuôi dạng *.spec.js trong thư mục src như là những test files.
|
1
2
3
4
5
6
7
8
|
. . .
"scripts" : {
. . .
"test" : "mocha --compilers js:babel-core/register --require ./test/setup.js 'src/**/*spec.js'"
} ,
. . .
|
Ngoài ra còn chúng ta còn cần một số thư viên gọn gàng hơn để giúp chúng ta test các React component. Enzyme là một thư viện hỗ trợ chúng ta giả lập trạng thái tại thời điểm test React component. Nào cùng cài đặt nó!
|
1
2
3
|
npm install -- save - dev react - addons - test - utils enzyme
|
Bây giờ thì còn chờ gì nữa, bắt tay vào viết test file đầu tiên cho React component của chúng ta nào.
Đặt tay lên bàn phím viết test case thôi!
Trong thư mục src/components tạo file TrackList.spec.js để test componentTrackList. Cùng viết các test case cho component trong file này.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import TrackList from './TrackList' ;
import { shallow } from 'enzyme' ;
describe ( 'TrackList' , ( ) = > {
it ( 'shows two tracks' , ( ) = > {
const props = {
tracks : [ { id : 1 , title : 'foo' } , { id : 2 , title : 'bar' } ]
} ;
const element = shallow ( < TrackList { . . . props } / > ) ;
expect ( element . find ( 'div' ) ) . to . have . length ( 2 ) ;
} ) ;
} ) ;
|
Đây là test case tôi viết để test component TrackList. Như chúng ta đã biết thì khi component này sẽ render ra các div chứa title của các bài hát, ở đây tôi truyền vàoprops là danh sách hai bài hát vì thế nó sẽ render ra hai div chứa tên bài hát. Khi run test, nó sẽ phải pass.
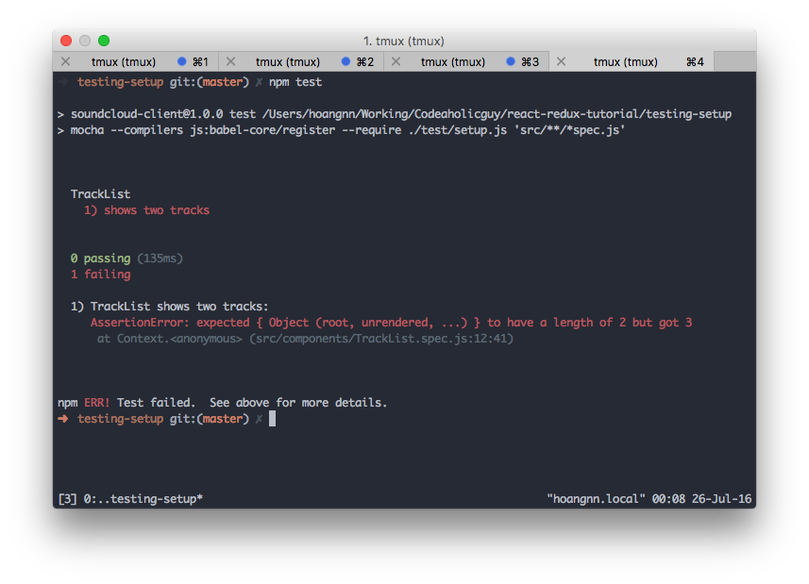
Cùng run test bằng lệnh npm test và xem kết quả nào.

Khoan, có điều gì không đúng!
Ơ, hình như có gì đó sai sai, test chạy fail, nào cùng double check lại nhé, test case chúng ta đưa ra là truyền vào danh sách hai bài hát thì render ra hai div, sao sai nhỉ?
Ngó lại component TrackList , à thì ra là nó còn được wrap lại bởi một div ở bên ngoài. Thay vì tìm div thì ta phải tìm div con của div. Vì thế test case sẽ được sửa lại như sau.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import TrackList from './TrackList' ;
import { shallow } from 'enzyme' ;
describe ( 'TrackList' , ( ) = > {
it ( 'shows two tracks' , ( ) = > {
const props = {
tracks : [ { id : 1 , title : 'foo' } , { id : 2 , title : 'bar' } ]
} ;
const element = shallow ( < TrackList { . . . props } / > ) ;
expect ( element . find ( 'div > div' ) ) . to . have . length ( 2 ) ;
} ) ;
} ) ;
|
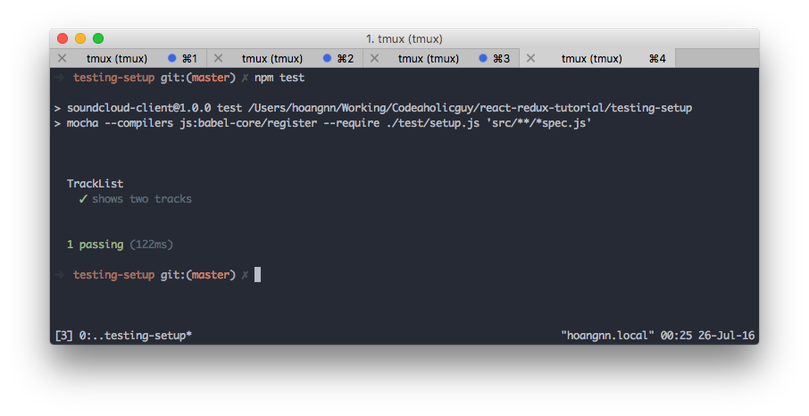
Chạy test lại nào.

Tuyệt vời, test pass rồi. Thật ra tôi cố tình viết test fail để cho các bạn thấy mặt mũi cái test fail nó ra thế nào thôi, chứ không phải tui code lởm đâu nhé, haha.
Được đà viết thêm cái test case nữa nào, lần này chúng ta sẽ test xem component córender ra đúng tên bài hát hay không.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
import TrackList from './TrackList' ;
import { shallow } from 'enzyme' ;
describe ( 'TrackList' , ( ) = > {
. . .
it ( 'shows track title' , ( ) = > {
const props = {
tracks : [ { id : 1 , title : 'foo' } ]
}
const element = shallow ( < TrackList { . . . props } / > ) ;
expect ( element . contains ( 'foo' ) ) . to . be . true ;
} )
} ) ;
|
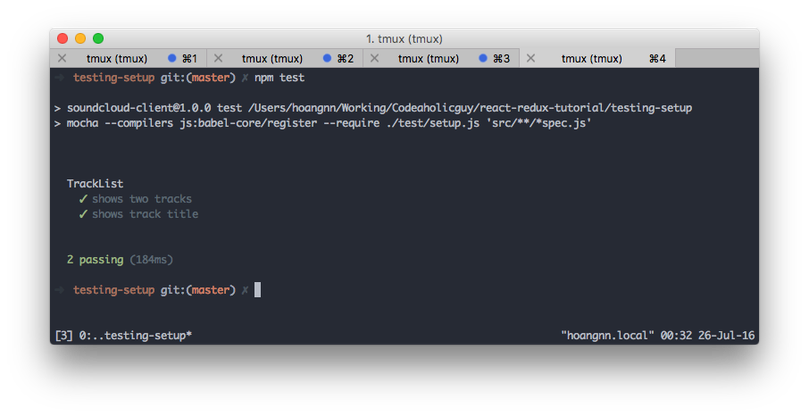
Chạy test nào, lần này bao pass nhe, tôi tính toán hết rồi.

Ngoài ra, chúng ta có thể thêm script vào package.json để watch xem trong quá trình develop ở local, bất cứ chỉnh sửa nào làm test fail ta cũng có thể nhìn thấy.
|
1
2
3
4
5
6
7
8
|
. . .
"scripts" : {
. . .
"test:watch" : "npm run test -- --watch"
} ,
. . .
|
Để chạy, đơn giản nhập vào termial lệnh npm run test:watch.
Source code trong bài các bạn có thể tìm thấy ở https://github.com/codeaholicguy/react-redux-tutorial/tree/master/testing-setup
Hôm nay đến đây là đủ rồi, tôi sẽ không viết thêm test case nào nữa đâu. Tự do thoải mái sáng tạo thêm test case, nghịch chán chê đi để đợi bài sau nhé, bài sau chúng ta sẽ đụng tới Redux đấy! Có comment gì đừng quên để lại cho tôi phía bên dưới bài viết nhé, tạm biệt!
- Bài giảng Quản trị nhân lực, quản trị nhân sự - Bài 4 Phân tích công việc
- Hướng dẫn tải miễn phí bản chính thức Windows 7, Windows 8.1, Windows 10, ... trực tiếp từ Microsoft
- Quy định về việc nộp báo cáo tài chính của doanh nghiệp
- Bài giảng Quản trị nhân lực, quản trị nhân sự - Bài 7 Quản Trị Thành Tích
- Giáo trình nghiệp vụ kế toán - chương 7 Kế toán nghiệp vụ mua hàng trong nước và xuất khẩu hàng hoá, Kế toán doanh nghiệp
- Bài giảng Quản trị nhân lực, quản trị nhân sự - Bài 8 Hệ Thống Đãi Ngộ
- Bài giảng Quản trị nhân lực, quản trị nhân sự - Bài 1 Tổng Quan Về Quản Trị Nguồn Nhân Lực
- Bài giảng Quản trị nhân lực, quản trị nhân sự - Bài 5 Tuyển Mộ Nhân Sự
- Bài giảng Quản trị nhân lực, quản trị nhân sự - Bài 9 Hệ thống tiền lương
- File excel quản lý kho & bán hàng đơn Giản [Download Free]
- Mẫu file excel theo dõi Quản lý Nhập Xuất Tồn đơn giản
- Giáo trình nghiệp vụ kế toán - chương 3 Tài Khoản và sổ kế toán
DVMS chuyên:
- Tư vấn, xây dựng, chuyển giao công nghệ Blockchain, mạng xã hội,...
- Tư vấn ứng dụng cho smartphone và máy tính bảng, tư vấn ứng dụng vận tải thông minh, thực tế ảo, game mobile,...
- Tư vấn các hệ thống theo mô hình kinh tế chia sẻ như Uber, Grab, ứng dụng giúp việc,...
- Xây dựng các giải pháp quản lý vận tải, quản lý xe công vụ, quản lý xe doanh nghiệp, phần mềm và ứng dụng logistics, kho vận, vé xe điện tử,...
- Tư vấn và xây dựng mạng xã hội, tư vấn giải pháp CNTT cho doanh nghiệp, startup,...
Vì sao chọn DVMS?
- DVMS nắm vững nhiều công nghệ phần mềm, mạng và viễn thông. Như Payment gateway, SMS gateway, GIS, VOIP, iOS, Android, Blackberry, Windows Phone, cloud computing,…
- DVMS có kinh nghiệm triển khai các hệ thống trên các nền tảng điện toán đám mây nổi tiếng như Google, Amazon, Microsoft,…
- DVMS có kinh nghiệm thực tế tư vấn, xây dựng, triển khai, chuyển giao, gia công các giải pháp phần mềm cho khách hàng Việt Nam, USA, Singapore, Germany, France, các tập đoàn của nước ngoài tại Việt Nam,…
Quý khách xem Hồ sơ năng lực của DVMS tại đây >>
Quý khách gửi yêu cầu tư vấn và báo giá tại đây >>
