Học cách học: Kỹ năng quan trọng nhất cho lập trình viên
Học giỏi với code giỏi đều quan trọng như nhau.
Công việc lập trình đòi hỏi bạn phải liên tục học hỏi mỗi ngày. Vượt lên những “cám dỗ” như Hacker News, Twitter, Reddit, và Facebook.
Tại công ty, bạn liên tục bắt gặp những code base và thách thức kỹ thuật mới. Ở nhà cũng chả khá hơn, bạn phải chật vật với open source repo, project cá nhân, cũng đòi hỏi những thách thức riêng.

Thế giới công nghệ thay đổi rất nhanh, chỉ riêng việc học tập để bắt kịp vơi những công cụ, ngôn ngữ mới cũng đã làm ta quá chóng mặt rồi.
Mỗi khái niệm mới mới là mỗi lần chật vật, có quá nhiều thứ ta không biết, quá nhiều thứ ta không thể chắc chắn.
Tôi liên tục tự vấn bản thân “Làm thế nào mà substain được cái này đây?“
“Ngày nào cũng học code kiểu này thì sung sướng gì? Liệu đây có phải là đam mê thực sự của mình? Nếu mà mình thực sự thích thì có khó cỡ này không? Họa sĩ người ta vẽ có mệt mỏi như vầy không? Nhà văn viết truyện hay có chật vật như vầy không?”
“Đáng lẽ là mình code càng nhiều phải càng thích chứ?”
Vậy sau này bạn có ‘sướng’ khi code?
Tất nhiên rồi, một năm, hai năm,… khi bạn thay đổi góc nhìn sự việc, bạn sẽ dần tìm được cảm hứng trong học tập. Tất nhiên, mới đầu, khái niệm lập trình mới vẫn khá “khó khăn” vì yêu cầu bạn phải kỷ luật, và chăm chỉ.
Như vậy ta phải thay đổi góc nhìn của bạn thân như thế nào? Tại sao bạn không chuyển từ “khó” sang “thách thức”?
Khi mới bắt đầu
Học code (nói riêng và học nói chung) khó nhất luôn là ở lúc mới bắt đầu.
Ví dụ như, hãy xét đến ngôn ngữ lập trình đầu tiên bạn cần phải học. Bạn muốn xử lý các vấn đề nhỏ, như syntax và style. Nhưng trước hết, bạn phải hiểu được các khái niệm quan trọng như value (giá trị), type (kiểu), operator (toán tử), control flow, function (hàm), function cấp cao, scope (phạm vi), closure, recursion (đệ quy),… Giống y như học tung hứng vậy, và không phải chỉ có 2 mà đến 18 gậy.
Khi tôi mới tìm hiểu về closure, phải mất đến vài tuần mới thực sự hiểu được khái niệm này. Khi đọc bài xong tôi cứ đinh ninh là mình đã hiểu rồi. nhưng khi thử xác định closure trong thực tế, tôi lại thất bại ê chề.
Nhưng nếu bạn cứ tiếp tục kiên trì, không sớm cũng muộn, bạn sẽ chạm “điểm G”, bức tranh mờ ảo giờ đây sẽ hiện rõ mồn một. Đối với tôi, tôi phải lùng đọc mọi bài blog về closure, bài post trên Stack Overflow, và cả spec nữa. Cứ mỗi lần đọc và thử nghiệm, tôi lại có góc nhìn và quan điểm mới lạ hơn. Khi tôi đã nhìn đủ, tự nhiên trong đầu sẽ hiện lên mô hình 360 độ. Và cứ thể, tôi hiểu closure như lòng bàn tay.
Đến đây, tôi nhận ra, việc hiểu rõ và đúng về closure có tầm quan trọng đến thế nào, và chính cảm giác xứng đáng này sẽ tiếp tục thúc đẩy tôi tiến xa hơn nữa…
Học tập là cả một quá trình, chứ không phải mục tiêu
Nếu chúng ta xem việc học là việc “phải” làm, thì ta sẽ hối hả học cho xong để dành thời gian làm cái khác “vui” hơn – cài gì đó ta “muốn” làm.
Vấn đề ở đây là, kiến thức vô tận, không ai biết mọi thứ (dù chỉ về một lĩnh vực) cả. Vậy nên, nếu bạn xem việc học tập như một cuộc đua, bạn sẽ không bao giờ thấy đích, bạn dần dần sẽ cảm thấy mệt mỏi và chán nản.
Thay vào đó, hãy xem học tập như một quá trình, bạn sẽ trân trọng những thành tích nho nhỏ dọc đường. Những thành tích này sẽ liên tục thúc đẩy bạn tiến lên.
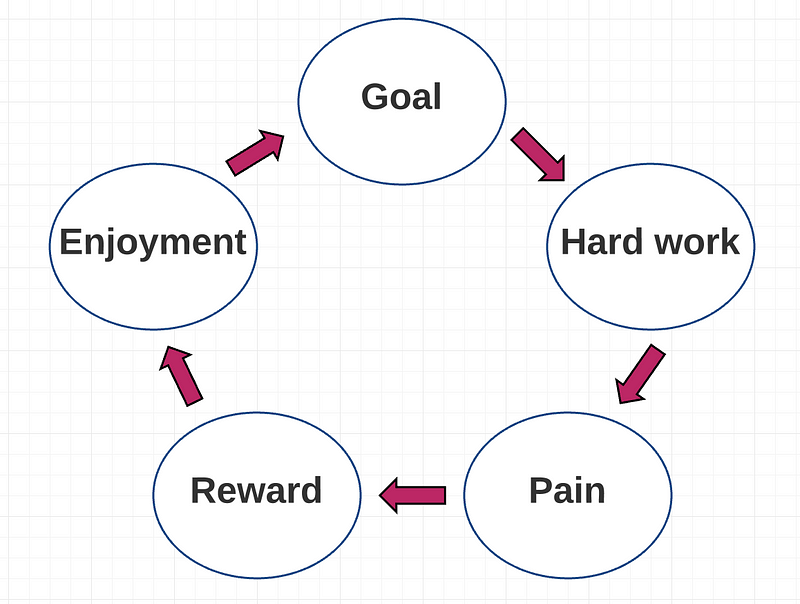
Thử so sánh với việc tập thể dục. Đang tập thì vừa đau vừa mệt, tập xong thì hết đau ngay. Nhưng bạn sẽ không bao giờ thực sự hết đau cả, mỗi lần lao vào tập, là mỗi lần bạn phải chịu đau (chỉ khác là lần sau ít nhức hơn lần trước mà thôi). Đánh đổi bằng cơn đau, bạn sẽ nhận lại sức khỏe, và vóc dáng tốt hơn, làm động lực cho bạn tiếp tục luyện tập.
Tập thể dục sẽ tạo ra vòng lặp tương quan tích cực:

Biến học tập thành quá trình cuốn hút
Khi bạn xây dựng ứng dụng web đầu tiên trong đời. Mới đầu, bạn chỉ thấy được một editor trống trải nhàm chán. Việc xây dựng ứng dụng hầu như bất khả thi. Bạn chả biết gì cả, và còn quá nhiều thứ phải học.
“Ơn chúa”, bạn quyết định cứ đâm đầu làm rồi tính.
Kể từ đó, mục tiêu chình của bạn là hoàn thành từng bước một.
Trước hết, bạn cần ý tưởng đã. Bạn sẽ xây dựng cái gì? End user là ai? Bạn chịu những hạn chế gì?
Thứ hai, bạn làm mẫu hoặc phác thảo thiết kế thô cho ứng dụng. Liên tục tham khảo feedback tự bạn bè (hoặc từ internet) để hoàn thiện tốt hơn.
Cuối cùng, bạn nghiên cứu về ngôn ngữ, công cụ, và framework phù hợp nhất với những gì bạn yêu cầu.
Dần dần, bạn rèn luyện bản thân phải tập trung mọi năng lượng vào một mục tiêu duy nhất. Đôi khi, bạn viết code. Khi khác, bạn bị kẹt với bug hoặc error. Có khi bạn làm quá nhiều, quá mệt mỏi, và phải nghỉ ngơi. Khi thì lại không thích viết code nữa. Chả sao hết. Bạn sẽ chuyển qua nghiên cứu hoặc đọc thêm về các chủ đề liên quan đến project.
Cứ như vậy, sau vài luần làm việc cần mẫn, bạn đã có được một nền tảng vững chắc, đã có thể đưa những ý tưởng lớn lao của mình ra thực tế. Bỗng nhiên, viết ứng dụng không còn “đau” như mới đầu cả. Bạn đến đây chỉ việc viết thêm một chút code, hoặc refactore thêm một chút nữa là xong, đều là những công việc bạn đã làm cả chục lần rồi. Như bạn thấy đấy, đây kết quả từ sự chăm chỉ “sớm” của mình.
Bạn biến một hoạt động chán nản mệt mỏi một thời, thành cái gì đó thật phức tạp và hấp dẫn
Đây chính là cách để chúng ta phát triển, để dần hoàn thiện hơn. Dù là lập trình, nhảy nhót, banh bóng, hay đọc viết: hoàn toàn không dễ chút nào cả, và bạn sẽ không bào giờ học cho “xong hết” đâu.
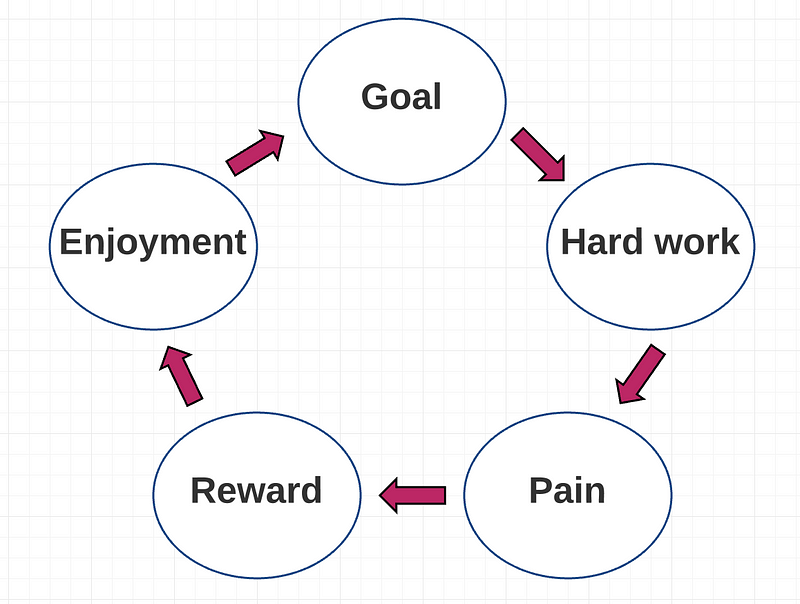
Ngược lại, hãy tận hưởng quá trình dồn năng lượng vào môn gì đó, “đê mê” với “nỗi đau” mà nó mang lại. Lâu dần, bạn sẽ không còn cảm thấy là “đau” nữa, mà chỉ hướng đến thành tích và sự thõa mãn trong tương lai mà thôi.
Nói cách khác, sự khó khăn và cảm giác thành quả sẽ dần hòa làm một:

Phương pháp tiếp thu kiến thức kỹ thuật
Hãy xét quá trình học thư viện React.js làm ví dụ.
Động lực nào để học cái này?
Bước đầu tiên: Tôi sẽ tìm document về React.js trên Google, và đọc sơ qua về background và lý do đằng sau thư viện.
Giải thích được câu hỏi “tại sao” đằng sau mỗi topic cực kỳ quan trọng cho quá trình học tập sau này. bạn sẽ biết trước được:
- Giải pháp có gì khác biệt?
- Giải pháp có thực sự hữu dụng với bạn?
- Giải pháp này tập trung giải quyết vấn đề gì?
- Liệu đây chỉ là một công cụ “bóng bẩy” nữa chỉ hữu dụng được vài tháng, hay sẽ hoàn toàn thay đổi cách suy nghĩ và làm việc của chúng ta?
Đọc – hiểu khái niệm cơ bản
Bước thứ hai, tôi sẽ đọc qua bất cứ bài viết giới thiệu hoặc ví dụ nào do tài liệu cung cấp.
Hãy để ý, tôi vẫn chưa động vô code tý nào hết. Bạn cần phải đọc và hiểu được các khái niệm cốt lõi trước khi thực nghiệm thực tế. Bước này cực kỳ quan trọng vì đây là nền tảng cho cả quá trình học tập hiện tại.
Ngay cả khi tôi có thể “mù quáng” nhảy vào dùng React.js ngay, nhưng sau này gặp bug thì hậu quả sẽ vô cùng mệt mỏi.
Lần code đầu tiên
Sau khi dành cơ số thời gian cho các bước trên, tôi bắt đầu nắm được chung chung (có khi còn hiểu hết luôn). Đã đến lúc bắt tay vào code.
Tôi thường sẽ bắt đầu bằng cách làm theo video (hoặc bài viết) hướng dẫn để xây dựng sản phẩm nhỏ trước khi nhảy vào các project thường thấy.
Bị “tắc” phải làm gì
… Và rồi, bạn bị “tắc”, chả tránh được.
Đọc tài liệu thì có gì mà khó, bắt tay vào sử dụng thực tế mới bắt đầu rối tung rối mù. Rồi tôi bắt đầu nhen nhói suy nghĩ “hay là bỏ đi”. Nhưng làm sao hèn nhát vậy được. Bên trên đã nói rồi mà, phải chịu “đau” một tý, “đau” quen rồi lại “sướng” thôi.
Vì vậy, thay vì bỏ cuộc, tôi sẽ:
- Tôi trước hết sẽ tìm hiểu xem thử lý do gì tôi bị kẹt (xác định vấn đề). Rồi xây dựng giả thuyết cho các nguyên nhân của vấn đề. Ngay cả khi chả biết gì cả, tôi vẫn đoán bừa.
- Sau đó tôi sẽ tránh xa vấn đề và máy tính, để tìm thứ gì đó làm cho thoải mái. Như vậy, tôi sẽ có thời gian thư giãn và làm mới đầu óc.
- Kế tiếp tôi sẽ thử debug với giả thuyết đã đặt ra từ trước. Tôi sẽ cố hết sức với giả thuyết của chính mình trước gi tìm lời giải trên internet. Bạn sẽ cảm nhận được “khoái cảm” đặc biệt từ việc giải quyết vấn đề bằng chính tư duy của bản thân. Ngay cả khi bạn đi sai hướng, thì những lỗ lực của bạn sẽ vẫn mang lại kết quả, bạn sẽ “nhớ đời” hơn và giải quyết nhanh hơn nếu gặp phải vấn đề tương tự.
- Nếu giả thuyết của tôi mang lại giải pháp. Còn gì tuyệt vời hơn nữa! Còn nếu fail, tôi sẽ chuyển sang Google tìm tài liệu, blog post, hoặc Stack Overflow post giúp ta đến gần câu trả lời hơn.
- Vừa đọc, tôi vừa ghi chép bất cứ thông tin nào khả thi, hữu ích.
- Vẫn không có giải pháp? Chả sao. Dù gì thì ta cũng đã có rất nhiều thông tin hữu ích khi đọc hết mớ tài liệu đó.
- Đến đây, nếu tôi thực sự “tắc”, tôi sẽ post bài mới lên Stack Overflow hoặc hỏi đồng nghiệp/bạn bè nào biết code.
- Bằng không, tôi sẽ bắt đầu lại cho đến khi nào tiến gần đến giải pháp hơn. Dù sớm hay muộn, giải pháp sẽ luôn luôn xuất hiện.
Quá trình trên có khi chỉ mất vài giây, lúc khác lại mất hàng tiếng đồng hồ (hoặc cả… chục ngày). Dù ngắn hay dài, bản thân quá trình trên tỏ ra vô cùng hữu dụng cho developer.
Fix bug giống như tìm ánh sáng cuối đường hầm vậy. Sớm muộn gì bạn cũng tìm ra, nhưng trong quá trình đó bạn khám được nhiều điều lý thú về đường hầm – và chính những kiến thức về “đường hầm” sẽ giúp bạn phát triển thành một coder tốt hơn.
Đừng xem quá trình debug như đích đến cuối cùng, mà hãy xem nó như cơ hội khám phá, bạn sẽ thấy vui và lý thú hơn rất nhiều.
Lặp đi lặp lại
Đến bước này trong quá trình học tập, tôi đã xây dựng được một sản phẩm nhỏ, và chạm phải vài rào cản nhỏ. Như bạn thấy, quả thật rất khó khăn, và rõ ràng tôi cần làm quen với công cụ mới hơn nữa trước khi có thể tựu tin sử dụng.
Vậy nên cứ như vậy, tôi sẽ tự xây dựng sản phẩm nhỏ trước, chứ không nhảy thẳng vào các project lớn, tôi sẽ tạo repo để đưa ứng ụng lên đó.
Ví dụ như, giả sử nễu đã có sẵn CRUD todos online sử dụng React.js, có khi tôi sẽ tự xây dựng một ứng dụng CRUD kiểu khác. Chỉ đủ khác để làm mình hứng thú, nhưng không quá “dị” đến nỗi làm mình chán nản khi có sự cố xuất hiện.
Làm thành thói quen
Phải lặp đi lặp lại mới thành thói quen. Vì vậy, tôi cứ tiếp tục xây dựng các project nhỏ cho đến khi hiểu rõ dược các khái niệm cơ bản.
Dần dần, tôi bắt đầu tự xâu chuỗi được kiến thức mà không phải liên tục nghía tài liệu hay ví dụ. Chỉ khi đến được đây, tôi mới bắt đầu “ra biển lớn” và bắt đầu tự viết ứng dụng có quy mô lớn hơn.
Trong suốt quá trình này, tôi luôn luôn tìm cách biến việc học tập trở nên thật cuốn hút và mới mẻ. Tôi liên tục bắt mình nhảy lên những bậc thang cao hơn, khó hơn nữa (nhưng đừng nhảy quá cao, té là chết tươi luôn).
Cuối cùng, nếu mọi chuyện trở nên quá khó khăn, tôi luôn luôn bỏ đi làm gì đó khác, thư giãn đôi chút, làm mới đầu óc trước khi quay trở lại cuộc chơi.
Học rất vui
Chỉ với một ít nỗ lực và kỷ luật, học lập trình sẽ thành một cuộc hành trình vô cùng lý thú. Mới đầu, hiển nhiên bạn sẽ thấy mọi thứ vô cùng rắc rỗi, đây cũng là yếu tố làm nhiều người chán nản và bỏ cuộc – không phải vì “chán”, mà vì “khó”.
Khi đã lặp lại quá trình học tập trên được vài lần, việc xử lý thông tin mới cũng như phản xạ vậy. Bạn không cần phải nghĩ ngợi nhiều nữa. Bạn sẽ học được cách lướt trên nỗi đau “like a boss” và tìm sự vui sướng từ thành quả nỗi đau đó mang lại.
Và cứ như vậy, bạn sẽ học “dễ hơn”.
freecodecamp
- Nội dung hoạt đông và vai trò của hoạt động nhập khẩu
- Mẫu hợp đồng cho thuê xe ô tô kinh doanh vận tải, đưa đón công nhân viên,... mới nhất
- Phần mềm quản lý cho thuê xe ô tô thường có những tính năng gì?
- Hoạch định Kinh doanh và Vận hành (S&OP - SALES & OPERATIONS PLANNING) trong giao vận
- Vận đơn đường biển – Ocean Bill of Lading – B/L
- VẬN TẢI VÀ BUÔN BÁN QUỐC TẾ
- Vendor managed inventory là gì? Thế mạnh và hạn chế của VMI
- Thuật ngữ hàng hải (Shipping Glossary) "A"
- Quy chế quản lý và sử dụng xe tải Công ty cổ phần Thanh Hoa Sông Đà
- Số nhận dạng tàu biển IMO
- Di chuyển thông minh (Smart mobility) là gì?
- Ứng dụng chiến lược KÉO và ĐẨY trong quản trị cung ứng
DVMS chuyên:
- Tư vấn, xây dựng, chuyển giao công nghệ Blockchain, mạng xã hội,...
- Tư vấn ứng dụng cho smartphone và máy tính bảng, tư vấn ứng dụng vận tải thông minh, thực tế ảo, game mobile,...
- Tư vấn các hệ thống theo mô hình kinh tế chia sẻ như Uber, Grab, ứng dụng giúp việc,...
- Xây dựng các giải pháp quản lý vận tải, quản lý xe công vụ, quản lý xe doanh nghiệp, phần mềm và ứng dụng logistics, kho vận, vé xe điện tử,...
- Tư vấn và xây dựng mạng xã hội, tư vấn giải pháp CNTT cho doanh nghiệp, startup,...
Vì sao chọn DVMS?
- DVMS nắm vững nhiều công nghệ phần mềm, mạng và viễn thông. Như Payment gateway, SMS gateway, GIS, VOIP, iOS, Android, Blackberry, Windows Phone, cloud computing,…
- DVMS có kinh nghiệm triển khai các hệ thống trên các nền tảng điện toán đám mây nổi tiếng như Google, Amazon, Microsoft,…
- DVMS có kinh nghiệm thực tế tư vấn, xây dựng, triển khai, chuyển giao, gia công các giải pháp phần mềm cho khách hàng Việt Nam, USA, Singapore, Germany, France, các tập đoàn của nước ngoài tại Việt Nam,…
Quý khách xem Hồ sơ năng lực của DVMS tại đây >>
Quý khách gửi yêu cầu tư vấn và báo giá tại đây >>









