Tất tần tật về thuộc tính background trong css
background-color
thuộc tính background-color dùng để đặt màu nền cho một thành phần. Nó chấp nhận tất cả giá trị các mã màu hoặc thuộc tính transparent.

|
1
2
3
4
5
6
|
vd :
. left { background - color : #ffdb3a; }
. middle { background - color : #67b3dd; }
. right { background - color : transparent ; }
|

Màu nền được xác định trong các ô được xác định bởi thuộc tính background-clip. Nếu có hình nền được đặt cùng thì lớp màu sẽ được đặt ở dưới. Không giống như các lớp hình ảnh có thể sử dụng nhiều lớp, chúng chỉ có thể dùng được một lớp màu cho một thành phần.
background-image
Thuộc tính background-image định nghĩa cho hình nền của một thành phần. Nó là giá trị được định nghĩa bằng một đường dẫn hình ảnh với ký hiệu url(). Giá trị non có thể được sử dụng, nó được tính là một lớp.
|
1
2
3
4
5
|
vd :
. left { background - image : url ( 'ire.png' ) ; }
. right { background - image : none ; }
|

Chúng ta có thể sử dụng nhiều hình nền, mỗi giá trị được cách nhau bởi một dấu phẩy. Mỗi hình ảnh tiếp theo sẽ được đặt trước trên trục z.
|
1
2
3
4
5
6
7
8
9
10
|
vd :
. middle {
background - image : url ( 'khaled.png' ) , url ( 'ire.png' ) ;
/* Other styles */
background - repeat : no - repeat ;
background - size : 100px ;
}
|

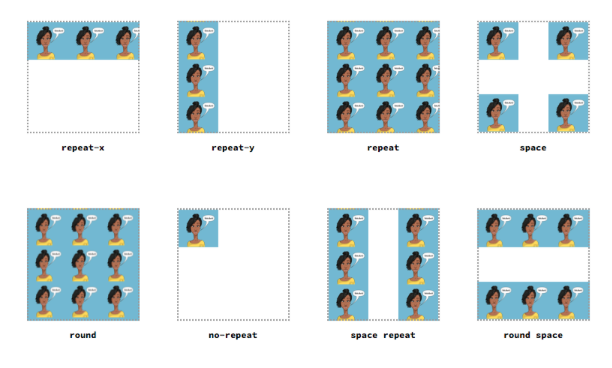
background-repeat
Thuộc tính background-repeat kiểm soát cách hình nền sau khi nó được đặt kích thước (bởi thuộc tính background-size) và vị trí (bởi thuộc tính background-position).
Giá trị của của thuộc tính này có thể là một trong những từ khóa sau: repeat-x, repeat-y, repeat, space, round, no-repeat. Bên cạnh hai thuộc tính repeat-x và repeat-y, các giá trị khác có thể được định nghĩa một lần cho cả hai trục x và trục y hoặc mỗi chiều riêng biệt.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
vd :
. top - outer - left { background - repeat : repeat - x ; }
. top - inner - left { background - repeat : repeat - y ; }
. top - inner - right { background - repeat : repeat ; }
. top - outer - right { background - repeat : space ; }
. bottom - outer - left { background - repeat : round ; }
. bottom - inner - left { background - repeat : no - repeat ; }
. bottom - inner - right { background - repeat : space repeat ; }
. bottom - outer - right { background - repeat : round space ; }
|

background-size
Thuộc tính background-size định nghĩa kích thước của hình nền. Giá trị của nó có thể là kích thước chiều dài và rộng hoặc là tỉ lệ phần trăm.
Từ khóa có sẵn cho thuộc tính là contain và cover. Giá trị contain sẽ co dãn hình ảnh để phù hợp với khung. giá trị cover, ở một mặt khác nó sẽ kéo dãn hình ảnh sao cho vừa với khung mà ko gây sai lệch tỉ lệ.
|
1
2
3
4
5
6
7
8
9
|
vd :
. left {
background - size : contain ;
background - image : url ( 'ire.png' ) ;
background - repeat : no - repeat ;
}
. right { background - size : cover ; /* Other styles same as .left */ }
|
 ‘
‘
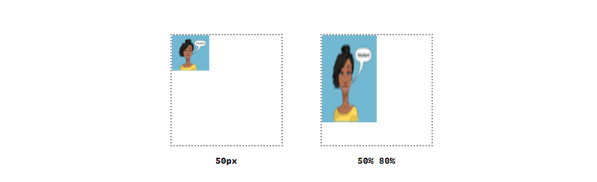
Đối với các giá trị chiều dài và giá trị phần trăm, chúng ta có thể xác định cả chiều rộng và chiều cao của ảnh nền. Tỷ lệ phần trăm giá trị được tính toán liên quan đến kích thước của phần tử.
|
1
2
3
4
5
|
vd :
. left { background - size : 50px ; /* Other styles same as .left */ }
. right { background - size : 50 % 80 % ; /* Other styles same as .left */ }
|

background-attachment
Thuộc tính background-attachment dùng để kiểm soát hình nền liên quan đến các khung hình và các thành phần. Nó có ba giá trị là: fixec, local, scroll.
Fixed nghĩa là hình ảnh nền được cố định vào khung nhìn và không di chuyển, ngay cả khi người dùng đang di chuyển dọc theo khung.
Local là hình nền nên được cố định vào vị trí của nó trong phần tử. Nếu phần tử có một cơ chế di chuyển và hình nền được đặt lên hàng đầu, khi người dùng cuộn xuống phần tử, hình nền sẽ di chuyển ra khỏi tầm nhìn.
Scroll có nghĩa là các hình nền cố định và sẽ không di chuyển ngay cả với các nội dung của các phần tử của nó.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
vd :
. left {
background - attachment : fixed ;
background - size : 50 % ;
background - image : url ( 'ire.png' ) ;
background - repeat : no - repeat ;
overflow : scroll ;
}
. middle { background - attachment : local ; /* Other styles same as .left */ }
. right { background - attachment : scroll ; /* Other styles same as .left */ }
|

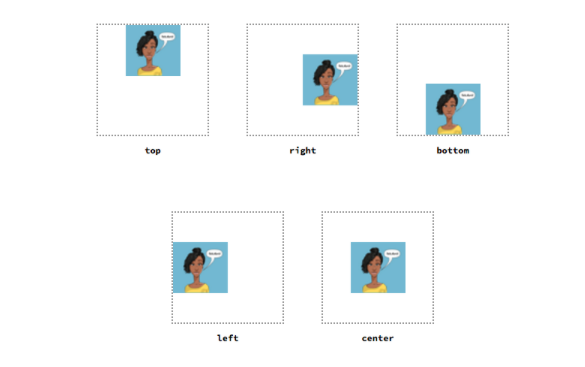
background-position
Thuộc tính này là sự kết hợp với thuộc tính background-origin, xác định nơi các vị trí bắt đầu cho hình nền nên được. Đó là giá trị có thể là một từ khóa, chiều dài, hoặc một tỷ lệ phần trăm, và chúng tôi có thể xác định vị trí dọc theo trục x cũng như các trục y.
Từ khóa có sẵn: top, right, bottom, left và center. Chúng ta có thể sử dụng các từ khóa trong bất kỳ sự kết hợp, và nếu chỉ có một từ khóa được quy định.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
vd :
. top - left {
background - position : top ;
background - size : 50 % ;
background - image : url ( 'ire.png' ) ;
background - repeat : no - repeat ;
}
. top - middle { background - position : right ; /* Other styles same as .top-left */ }
. top - right { background - position : bottom ; /* Other styles same as .top-left */ }
. bottom - left { background - position : left ; /* Other styles same as .top-left */ }
. bottom - right { background - position : center ; /* Other styles same as .top-left */ }
|

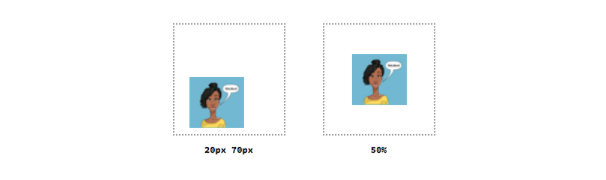
Đối với chiều dài và tỷ lệ phần trăm giá trị, chúng ta cũng có thể xác định vị trí dọc theo trục x và trục y. Tỷ lệ phần trăm giá trị là liên quan đến các yếu tố có chứa
|
1
2
3
4
5
|
vd :
. left { background - position : 20px 70px ; /* Others same as .top-left */ }
. right { background - position : 50 % ; /* Others same as .top-left */ }
|

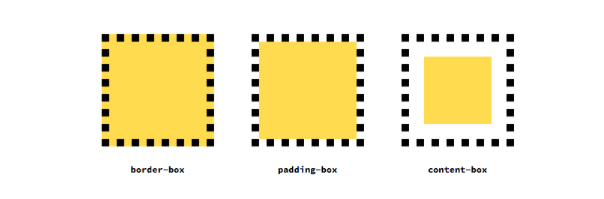
background-origin
Thuộc tính background-origin quy định cụ thể trong đó diện tích các mô hình hộp hình nền phải được bố trí theo.
Giá trị mặc định là border-box, khi mà vị trí hình ảnh ở sát viền của khung, padding-box khi mà hình ảnh ở trong viền của khung và content-box khi mà hình ảnh ở trong khung
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
vd :
. left {
background - origin : border - box ;
background - size : 50 % ;
background - image : url ( 'ire.png' ) ;
background - repeat : no - repeat ;
background - position : top left ;
border : 10px dotted black ;
padding : 20px ;
}
. middle { background - origin : padding - box ; /* Other styles same as .left*/ }
. right { background - origin : content - box ; /* Other styles same as .left*/ }
|

background-clip
Thuộc tính background-clip xác định khu vực sơn nền, đó là khu vực mà nền có thể sơn lên, giống như background-origin, nó được dựa trên các lĩnh vực mô hình hộp.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
vd :
. left {
background - clip : border - box ;
background - size : 50 % ;
background - color : #ffdb3a;
background - repeat : no - repeat ;
background - position : top left ;
border : 10px dotted black ;
padding : 20px ;
}
. middle { background - clip : padding - box ; /* Other styles same as .left*/ }
. right { background - clip : content - box ; /* Other styles same as .left*/ }
|

- SGo không còn xe trống chiều về
- quản lý logistic, tìm kiếm đơn vận, tìm kiếm tuyến vận chuyển, đặt đơn vận chuyển, ship hàng
- Thông tin Du Lịch có ngay trong túi mọi người
- Giải pháp cho dịch vụ bác sĩ gia đình
- Ứng dụng bán hàng trên smartphone, smart TV, mạng xã hội...
- Ứng dụng quản lý vận tải trên smartphone
- Phần mềm CRM (phần mềm quản lý khách hàng) cho lĩnh vực vận tải, hậu cần thường gồm những gì?
- Phòng khám, bệnh viện thông minh
- Tìm bất động sản, tìm nhà đất, tìm phòng theo mô hình uber trên smartphone
- Bác sĩ gia đình, chăm sóc sức khỏe tại nhà
- Lời giải cho xe trống chiều về – vấn đề nan giải của ngành vận tải Việt Nam
- Nhà thông minh, tích hợp vi mạch
DVMS chuyên:
- Tư vấn, xây dựng, chuyển giao công nghệ Blockchain, mạng xã hội,...
- Tư vấn ứng dụng cho smartphone và máy tính bảng, tư vấn ứng dụng vận tải thông minh, thực tế ảo, game mobile,...
- Tư vấn các hệ thống theo mô hình kinh tế chia sẻ như Uber, Grab, ứng dụng giúp việc,...
- Xây dựng các giải pháp quản lý vận tải, quản lý xe công vụ, quản lý xe doanh nghiệp, phần mềm và ứng dụng logistics, kho vận, vé xe điện tử,...
- Tư vấn và xây dựng mạng xã hội, tư vấn giải pháp CNTT cho doanh nghiệp, startup,...
Vì sao chọn DVMS?
- DVMS nắm vững nhiều công nghệ phần mềm, mạng và viễn thông. Như Payment gateway, SMS gateway, GIS, VOIP, iOS, Android, Blackberry, Windows Phone, cloud computing,…
- DVMS có kinh nghiệm triển khai các hệ thống trên các nền tảng điện toán đám mây nổi tiếng như Google, Amazon, Microsoft,…
- DVMS có kinh nghiệm thực tế tư vấn, xây dựng, triển khai, chuyển giao, gia công các giải pháp phần mềm cho khách hàng Việt Nam, USA, Singapore, Germany, France, các tập đoàn của nước ngoài tại Việt Nam,…
Quý khách xem Hồ sơ năng lực của DVMS tại đây >>
Quý khách gửi yêu cầu tư vấn và báo giá tại đây >>









