Tự mò React Native – Không chỉ là Hello World
Mình mới mò React Native hôm qua, cũng vừa mần được cái Hello World huyền thoại xong. Bài viết sẽ cung cấp cái nhìn tổng quan, các bước chi tiết rõ ràng để bắt đầu với React Native. Let’s go.

Q&A
Ủa mà React Native là cái quần gì? Còn React khác gì với React Native?
React Native là platform để xây dựng ứng dụng di động cho cả Android/IOS, viết code 1 lần là chạy được cả 2 nền tảng luôn. Gê hơm? React Native nghe nói đâu là hàng của Google đó cưng. Bảo đảm hàng ngoại chất lượng cao. ISO 6009
Còn React Native theo tui suy đoán là cha của React, tại React Native có 2 chữ, nó to hơn nên React là tập con của React Native.
Đù, mới search Google xong, React Native là hàng của Facebook ba ơi, Gu con khỉ á Gu gồ?
Giỏi lắm, tui chỉ thử anh thui. Giờ thông tin nhiễu loạn lắm, thạch sanh thì ít mà thạch dừa thì nhiều. Phải kiểm chứng thông tin, không tin bố con thằng nào nghe chưa. React Native là hàng của Facebook. App Facebook với Messenger nghe đồn cũng viết từ React Native đó. Gê chưa?
Chú mới nói éo tin bố con thằng nào mà? Anh cũng éo tin Facebook, giống Parse.com nó thích thì nó shutdown thì ăn cám à?
Em nói là không tin bố con thằng nào chứ có phải éo tin bố con thằng nào đâu. Anh ăn nói cho lịch sự nha.
Parse.com là khác, React Native khác. Anh sống phải biết tha thứ cho lỗi lầm của người khác chứ.
Với lại React Native mã nguồn mở, biết bao nhiêu cao thủ võ lâm hội tụ về đây. Anh không học thì thôi đừng nói lời cay đắng.

Oke, tạm tin. Ủa mà React Native code bằng cái gì, xài ngôn ngữ gì?
Code bằng Atom, Sublime Text cũng được. Mần với Javascript.
Đù, nghe nói Javascript bullshit lắm, éo học đâu
Giỡn mà, nghiêm túc dậy, thui chỉ anh mần cái cái Hello World đi
Ok. Phải vậy chứ. Trước tiên là mình cần cài đặt những thứ cần thiết nha.
Cài đặt trên OSX
Đây là các thứ cần phải cài để mình code được, mình không muốn mọi người đọc mà làm theo như vẹt, phải hiểu tại sao chúng ta cần cài những thứ này:
- Xcode: Kết hợp với các thư viện của React Native để chạy IOS simulator.
- HomeBrew: Thật đắng lòng khi cài HomeBrew chỉ để cài Node. Cái này xảy ra nhiều lắm, cài một phần mềm với mục đích duy nhất là để cài được cái phần mềm khác.
- Node/NPM: Node dùng để chạy Javascript bên ngoài trình duyệt. NPM dùng để quản lý các dependencies. Cái này mình sẽ nói rõ ở những phần sau
- watchman: Ông nội này cũng hàng của Facebook luôn. Nó có mục đích là theo dõi files trên đĩa cứng coi có thay đổi không? Chi vậy? Nghe đâu React Native có tính năng hot reload, ví dụ bạn đang làm UI cho app, nhấn reload lại là thấy thay đổi liền không cần chạy lại simulator. Làm vậy mần UI sẽ nhanh hơn. Gê hem?
- RN CLI: React Native Command Line Interface. Cái thằng này cài vô với 2 mục (trên) đích: Mục thứ nhất là để tạo project. Mục thứ hai là để chạy project.
Phù xong rồi đó. Đây là những thứ cần cài và mục đích của nó
Đù, gì mà cài nhiều dữ vậy, hư máy hết?
Thông cảm đi, người ta crossplatform mà. Thui giờ cài nè:
- Xcode: lên Appstore tải. Nên cài bản mới nhất trên Appstore
- Cài HomeBrew: https://brew.sh/
- Cài node: Vô Terminal gõ:
brew install nodetiếp theo, gõ:
node -v
để xem phiên bản node. - Cài watchman:
brew install watchman - Cài RN CLI:
npm install -g react-native-cli
Tada, xong rồi đó.
Ủa anh ơi, em xài Windows cài sao?
Cạn lời. Sao mày không nói sớm. Windows anh xóa rồi. Bạn nào đang đọc biết cài React Native trên Windows thì để comment lại mình thêm vào bài viết nha.
Hello World huyền thoại
Tạo project mới:

HelloWorld là tên project. Đợi một xíu nó ra cái bảng này là được:

Chạy project:
Rồi giờ cd vô thư mục HelloWorld mới tạo ra.
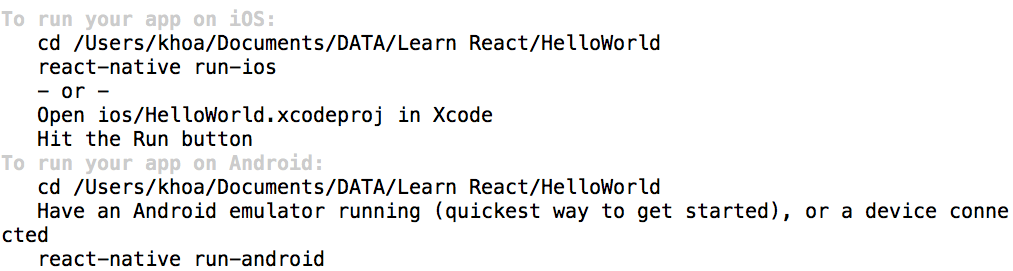
Chạy dòng lệnh sau là run được:
![]()
Nó chạy IOS Simulator là ổn rồi:

Có gì trong một project?
Cùng mở project lên xem có gì trong đó nha, mình xài Atom nên gõ:
atom .

Anh em chú ý những phần sau:

Mũi tên xanh dương, với mũi tên đỏ là 2 thư mục Android, IOS. Bạn mở ra xem sẽ thấy 2 project viết bởi Java và Objective-C trong đó. Nói chung không nên đụng vào 2 folder đó. Khi nào lớn khôn, ta sẽ quay lại.
Mũi xanh lá là các dependencies của node. Ta cũng không nên đụng vào.
Khung màu vàng gồm: index.android.js và index.ios.js là nơi ta viết code cho Android/IOS.
Bây giờ mình sẽ mần trên IOS trước. Ví dụ bạn xài Windows thì mần Android trước.
Giờ mình sẽ xóa hết trong file index.ios.js để làm lại từ đầu nha.
Mần thui
Mục đích của ta là cần hiện HelloWorld ra màn hình. Theo như lẽ thường khi code trên Android Studio hay Xcode, ta kéo control là label hay textview gì đó ra màn hình. Mà giờ React Native này kéo ở đâu?
Bên React Native này đại khái controls được gọi là component. Một app sẽ có nhiều component.
Chúng ta sẽ theo ba bước sau:
- Import thư viện để xài được component
- Tạo component
- Vẽ nó ra screen
Nên comment lại để thấy được sự làm việc khoa học trong mỗi con người chúng ta. Một developer chân chính phải biết xây dựng document trước khi làm, kể cả Hello World :)))

Tiếp theo anh em cùng gõ hai dòng này để import thư viện:
Đù, vậy React với React Native là quần gì?
React hỗ trợ giao tiếp giữa các component.
React Native sẽ lấy output của các component bỏ lên màn hình điện thoại.
Đại khái là vậy. Khi nào lớn khôn ta sẽ hiểu rõ hơn
Ở trên em nói React Native là cha của React là giỡn thui.
Tạo component
Anh em gõ tiếp đoạn code này:
Chài ơi, syntax gì lạ vậy, nhỏ giờ mới thấy á, ở đâu ra => vậy. Cái này là dấu suy ra mà. Tui đang học lập trình chứ đâu phải học Toán
Hem phải đâu anh ơi, cái này là syntax của ES6, người ta gọi là fat function hay arrow function á
Đù ES6 là cái quần gì nữa?
ES6 là viêt tắt của EcmaScript 6 là tên chính thức của Javascript. Giống Sơn Tùng MTP là tên nghệ danh của Nguyễn Thanh Tùng á. Hiểu hơm

Càng ngày nó càng tối giản. Kiểu Type Less, Do More. Mấy ông lập trình viên làm biếng nên rút gọn lại cho phong cách:
var multiply = (x, y) => x*y;
=> thay cho return
Mà tính ra thời gian gõ cũng vậy :)))
Ừ coi như vụ Arrow Function hiểu rồi. Vậy seo có HTML trong đó nữa cha. Cái đoạn xài tag <Text> Hello World </Text> á
Cái đó không phải HTML. Cái đó được gọi là JSX tức là đưa syntax của XML vô Javascript. JSX sẽ nói cho React Native biết cần phải đưa gì lên màn hình điện thoại.
Không tin, anh em có thể vào link này để xem nó chuyển từ JSX sang Javascript như thế nào. JSX sẽ giúp ta code nhanh hơn đặt biệt là khi lồng các tag lại với nhau.
Chi vậy, tui không thích, sao không xài Javascript luôn đi, JSX chi?
Đã nói rùi, lập trình viên luôn tìm giải pháp tốt nhất, ngắn nhất. Muốn dài dòng thì về code Assembly đi.
Ừa, biết rồi, gì mà 1 cái Hello World mà đủ thứ hết, bối rối quá

Render component:
Như vậy đã tạo component xong rồi. Giờ là lúc render nó lên màn hình. Anh em gõ câu lệnh sau:

Trong mỗi project React Native, bạn phải đăng ký ít nhất 1 component.
Đại khái câu này có ý nghĩa: Ê React Native, render dùm tao cái project có tên là ‘HelloWorld’ đi, render component là App nha!
Giờ bạn run project đi.
Destructuring Imports
Nếu bạn chạy sẽ bị lỗi nó sẽ không hiểu Text ở đâu có. Text thuộc ‘react-native’, nên muốn xài bạn phải import nó. Kỹ thuật này được gọi là Destructuring Imports. Tức là xài cái gì thì import cái đó. Trong cái project Hello World này, mình chỉ xài 2 cái Text, vơi AppResgistry từ thư viện ‘react-native’ thôi.

Và đây là thành quả của chúng ta:
Giờ thì run project là cảm nhận nào:
Cuối cùng chữ Hello World cũng đã xuất hiện:

Chài ơi, gì mà có hiển thị một chữ Hello World mà dài dòng vậy. Copy paste là xong mà.
Trong quá khứ, mình đã học theo cách đó, tức là copy paste mà không cần hiểu gì cả. Nhưng đó là sai lầm khi học lập trình.
Lập trình cần code tới đâu hiểu tới đó, Hello World thôi mà bạn còn không hiểu thì làm sao viết được những ứng dụng phức tạp hơn.
Wrap up:
- React Native là gì?
- Tại sao nên học?
- Cài đặt
- Component, JSX, Arrow Function
- Destructuring Imports
Hẹn gặp lại ở các bài viết sau nha!!
Resources:
https://www.sitepoint.com/es6-arrow-functions-new-fat-concise-syntax-javascript/
http://softwareengineering.stackexchange.com/questions/306846/different-between-es6-and-javascript
Via niviki
- Đầu tư vào ứng dụng, kênh đầu tư 1 vốn tỷ lời
- Giới thiệu nền tảng hệ điều hành (OS) trên điện thoại
- 5 cuốn sách gối đầu giường cho lập trình viên iOS
- Mạng xã hội là gì? Hiểu đầy đủ nhất về mạng xã hội
- Marketing, tiếp thị, chăm sóc khách hàng, bán hàng trên mobile và tablet
- Facebook ứng dụng AI xây dựng bộ công cụ giúp lập trình viên fix bug
- Xuất khẩu phần mềm được luật quy định như thế nào?
- Tất tần tật về tác chiến điện tử
- Thủ thuật và công cụ tối ưu ứng dụng Android
- Xây dựng một RestFul API đơn giản với python và Flask
- Fix lỗi "Could not open database connection" của kloxo
- Incubator mới của Facebook có thể cách mạng hóa open source
- Tư vấn, xây dựng, chuyển giao công nghệ Blockchain, mạng xã hội,...
- Tư vấn ứng dụng cho smartphone và máy tính bảng, tư vấn ứng dụng vận tải thông minh, thực tế ảo, game mobile,...
- Tư vấn các hệ thống theo mô hình kinh tế chia sẻ như Uber, Grab, ứng dụng giúp việc,...
- Xây dựng các giải pháp quản lý vận tải, quản lý xe công vụ, quản lý xe doanh nghiệp, phần mềm và ứng dụng logistics, kho vận, vé xe điện tử,...
- Tư vấn và xây dựng mạng xã hội, tư vấn giải pháp CNTT cho doanh nghiệp, startup,...
Vì sao chọn DVMS?
- DVMS nắm vững nhiều công nghệ phần mềm, mạng và viễn thông. Như Payment gateway, SMS gateway, GIS, VOIP, iOS, Android, Blackberry, Windows Phone, cloud computing,…
- DVMS có kinh nghiệm triển khai các hệ thống trên các nền tảng điện toán đám mây nổi tiếng như Google, Amazon, Microsoft,…
- DVMS có kinh nghiệm thực tế tư vấn, xây dựng, triển khai, chuyển giao, gia công các giải pháp phần mềm cho khách hàng Việt Nam, USA, Singapore, Germany, France, các tập đoàn của nước ngoài tại Việt Nam,…
Quý khách xem Hồ sơ năng lực của DVMS tại đây >>
Quý khách gửi yêu cầu tư vấn và báo giá tại đây >>









